Before learning how to convert PSD to WordPress theme. You need to understand what PSD and WordPress theme definitions are.

What is PSD?
PSD and WordPress theme are two terms that are not introduced in the world of web design. Basically PSD is an image file in the form of layers created by Adobe Photoshop. This file allows users to save and edit parts of an image into separate .jpeg or .png files.
This is a file that users can use to create their own custom designs. You can open the PSD file in Photoshop and make edits any time you want.
What is a WordPress theme?
Let’s say if you are a new user to WordPress themes, you can understand that a WordPress theme is similar to a smartphone theme, except that a WordPress theme provides a basic image for your website or blog.
Basically a WordPress theme is a group of files, technically called templates, that show the basic look and feel of your website.
WordPress started as an open source blogging platform and has become one of the most popular sites for creating tools without a programmer.
WordPress allows users to create their own simple blogs and websites without having to learn complex programming languages, allowing users to add more functionality through hundreds of simple plugins. A WordPress theme is one of the basic building blocks of a WordPress website. Themes are nothing more than a website design layout that you have created and that is called a template.
How to convert PSD to WordPress theme
WordPress offers users a wide range of built-in themes to easily add to their own websites. However, if you want to Design and create web interfaces using Photoshop for myself. There are several ways to transfer your design from an image to a website. The following article Taiminephi.vn will show you how to convert PSD to WordPress theme.
Follow the steps below to convert PSD to WordPress theme:
Step 1: Cut the PSD file
To convert PSD to WordPress theme manually, the first step is to cut the PSD file. Cut the PSD file and split it into separate image files so that each designed part is saved as a separate design file. To do this, you can use any image editing software, or you can use Adobe Photoshop to cut PSD files.
Web images can slow down web pages. So try optimizing the image.
The easy way to crop a PSD file is to look for these elements first.
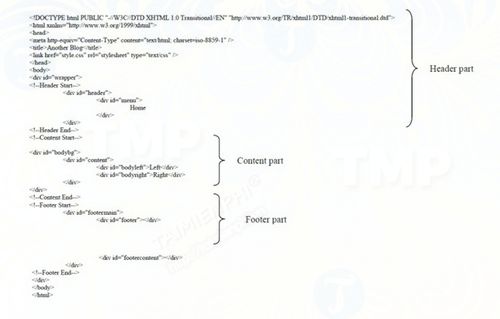
– Backgrounds.
– Header and separator.
– Footer and other components.
Also be careful when cutting PSD elements. Just one point of disproportion can make your site look worse.
Step 2: Create index.html and Style.css
The next step now is to access programming languages. From the PSD design you created, create a static HTML and CSS template. It is best to name the files index.html and Style.css for future use.
There are several software packages such as Dreamweaver and Fireworks that allow you to make this easier. However, learning languages like HTML and CSS doesn’t take long. You can visit sites like W3Schools, TutsPlus, and a community of developers to find web design tutorials to design your website.
Place your and clip the element in its right place using index.html and the corresponding CSS file.
Here is a cropped template based on the div tag and CSS styling:
index.html:

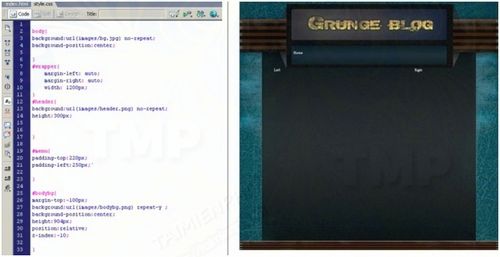
CSS and sample output:

Below is the footer, background and header cropped from the original PSD.
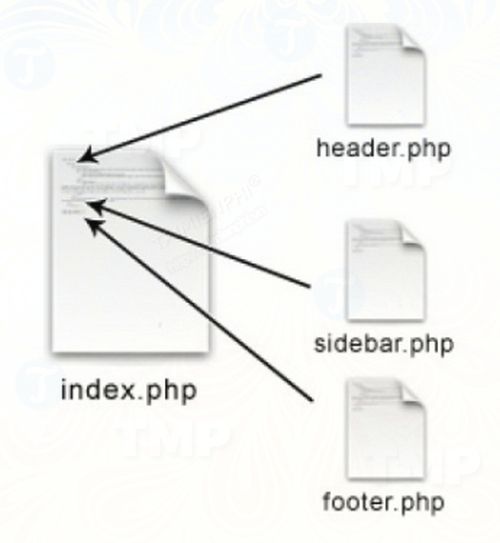
Step 3: Split your index.html into WordPress theme file structure
Once you have the basic templates in place, the next step you need to take is to move these templates into the WordPress environment. However, before you go through the process you need to get some knowledge of how things are organized in WordPress.
WordPress has a specific file structure, and you need to follow that file structure. Basically, you will upload the website for use by the WordPress theme and WordPress software, and you can add plugins without any problems. So use the standard WordPress file structure and split file index.html to suit the file .php necessary, needs.
The 2 main files that create a WordPress theme are the index.php file and the style.css file. Also typical WordPress theme includes many PHP files for basic features like header.php, archive.php, sidebar.php, footer.php, … . So your task now is to apply this code split and split index.html into necessary .php files.
Here are some suggestions for you:
The basic file method of a WordPress theme
– index.php
– header.php
– sidebar.php
– footer.php

Other related files
– style.css: Main Style Sheet. This file must be attached to the Theme and it will contain the theme’s header information.
– rtl.css: Style Sheet rtl. This CSS file will be added automatically.
– index.php: The main template file. This is the original file of the template.
– comments.php: This file defines the comment form.
– front-page.php: Front page of the template, only used for static front page.
– home.php: The home page of the front page is by default.
– single.php: This file is used when a post is queried. For this template and all other query templates, index.php is used if the query template is not available.
– page.php: Used for personal page templates.
– category.php: This is the page required to display the items.
– tag.php: This page is required when a tag is needed.
– date.php: To display the date and time you need on this template page.
– archive.php: Used when a category, author or date is queried. Note that this template will be overridden by the category.php, author.php and date.php files for their respective query types.
– search.php: To perform a search. We need this file inside the template.
– attachment.php: To view an attachment requires this file.
– image.php: The image attachment template is used when viewing a single attached image file.
– 404.php: Template 404 Not Found to display an error message when the post is not found.
Step 4: Add WordPress tags
At this point, it’s almost done. All you need to do now is import the built-in functions provided by WordPress into your theme files with the help of WordPress tags. After adding these tags, it can be said that you are done with the WordPress theme creation process. Access address HERE for the template tags available in WordPress:
You will get the details of each tag and how to best use the tags in the .php files. And if you want to add some other functions, you access the address HERE to see a list of all the functions provided by WordPress:
After finishing adding the necessary tags and functions, you should put all the files into a single directory. This folder will then be placed in the folder —-/wp-content/themes/, you can find it in your WordPress settings.
For example neeys WordPress is installed in a folder named WordPress-testingthe name of the theme is theme-test, and the file will be moved to WordPress-testing/wp-content/themes/theme-test/.
If you followed the steps above correctly, you can activate your custom theme on the WordPress dashboard.
Step 5: Add functions
If you want to add more functions in WordPress, you can learn the step-by-step instructions online. In addition, if you like, you can add programming languages like Java to make customizing your WordPress theme easier.
https://thuthuat.Emergenceingames.com/cach-chuyen-doi-psd-sang-theme-wordpress-31686n.aspx
Above Emergenceingames.com just showed you how to convert PSD to WordPress theme. The whole process of converting a PSD template to a WordPress theme is quite simple, isn’t it? Good luck.
Related keywords:
convert PSD to WordPress theme
how to convert PSD to WordPress theme, what is PSD,
Source link: How to convert PSD to WordPress theme
– Emergenceingames.com



