Use Stroke in Illustrator (Windows => Stroke) to specify whether the line is solid or broken, dashed lines, … . We can apply the Stroke options to the entire object or use the Live Paint group and apply different Strokes to different edges in an object.
Please refer to the following article of Emergenceingames.com to learn about Illustrator’s Stroke.

1. Learn about Illustrator’s Stroke
Apply color, width, or stroke alignment in Illustrator
Step 1: Select the object (to select an edge in the Live Paint group, we use the Live Paint Selection tool).
Step 2: Click check box Stroke in the toolbar, Color Panel, or Control Panel.

Step 3: Select a color in the Color Panel, or a swatch from the Swatches panel or Control panel. Alternatively, double-click the Stroke box to select a color using the Color Picker.
Note: if you want to use the current color in the Stroke box, you can drag the color from the Stroke box onto the object. Drag does not work with Live Paint groups.
Step 4: Adjust the stroke width size in the Strokes Panel or Control Panel.
Step 5: If the object is a closed path (and not a Live Paint group), choose an option in the Stroke panel to align the Stroke to the path:
: Aligns the Stroke in the center of the border.
: Aligns the Stroke inside the border.
: Aligns the Stroke outside the border.
Note:
– In the current version of Illustrator, the option to align the Stroke inside the border is applied by default when users create web documents. In previous Illustrator versions, the option to align the Stroke in the center of the border was applied by default.
– If trying to align paths using different Stroke alignments, the paths may align incorrectly. Make sure the alignment settings are the same if exact edges are needed when aligning.
2. Create strokes with different widths
The Width tool on the toolbar allows us to create a Stroke width variable and save this variable to apply to other Strokes.
When hovering over a Stroke with the Width tool, on the path with the handle shows a hollow diamond icon. We can adjust the width of the Stroke, move the width point, duplicate the width point and delete the width point.
For various Strokes, the Width tool adjusts only the active Strokes. If you want to adjust a Stroke, make sure the Stroke you select is active in the Appearance panel.
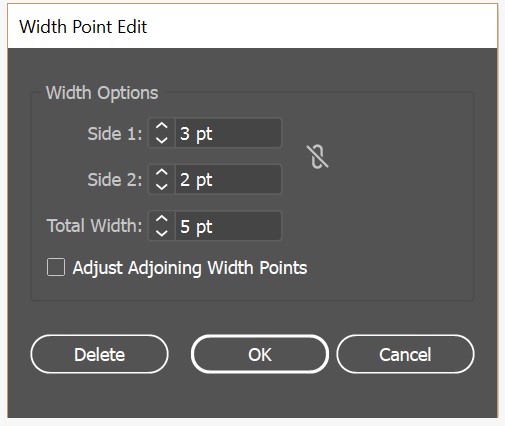
To create or edit the width point, we use the Width Point Edit dialog box, use the Width tool double click on the Stroke and edit the values for the width point.
If the Adjust Adjoining Width Points box is checked, changes selected with the width point will be affected.
To automatically check the Adjust Adjoining Width Points box, press the Shift key and double-click the width point.
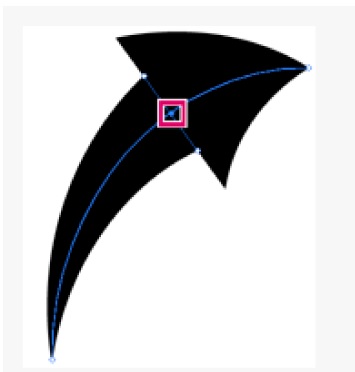
The Width tool distinguishes between continuous and discontinuous width points when adjusting the width variable.

To create a point of discontinuous width, follow the steps below:
Step 1: Create 2 width points on the Stroke with different widths.

Step 2: Drag one width point to the other to create a discontinuous width point for the Stroke.

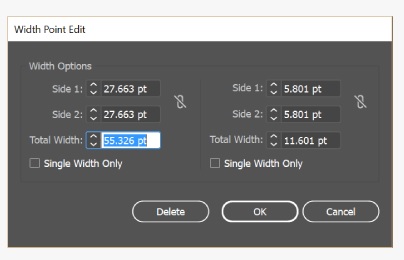
For discontinuous points, the Width Point Edit dialog box displays the lateral width as well.

3. Control the Width tool
Follow any of the actions below:
– Drag the handle outward or inward to adjust the stroke width at the position on the path. The width point created at the corner or at the anchor point is directly selected to be attached to the anchor point during path editing.
– To change the position of the width point, drag the point along the path.
– To select multiple width points, press the Shift key and click to select the points. In the Width Point Edit dialog box, specify values for Side 1 and Side 2 of various points. Any adjustments to a width point will affect all selected width points.
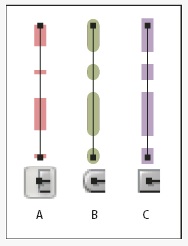
4. Save stroke width configuration
After setting the stroke width, proceed to save the configuration changes using the Stroke panel, Control Panel or Properties panel.

Follow any of the actions below:
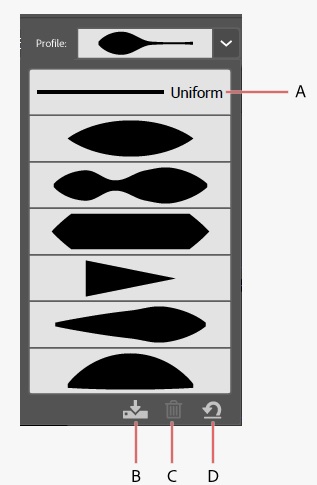
– To apply a width profile to selected paths, select the profile from the Width Profile menu listed in the Control panel or Stroke panel.
If a Stroke without a width variable is selected, the list will show the Uniform option. Select the Uniform option to remove the width variable configuration from the object.
– To restore the default width configuration, click the . button Reset Profiles in the bottom corner of the Profile menu.
Note:
– Restoring the default width profile in the Stroke Options dialog will delete the saved custom profiles.
– If a profile with a width variable is applied to the Stroke, it will be indicated by an asterisk
in the Appearance panel.
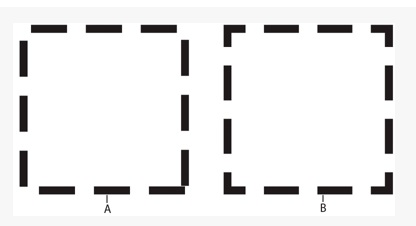
5. Create dotted or dashed lines
We can create dotted or dashed lines by editing the object’s Stroke properties. Step 1:
Select object. Step 2: In the Stroke panel, selectDashed Line . If the Dashed Line option is not displayed, select the option Show Options
from the Stroke panel menu. Step 3:

understanding stroke of illustrator 8 Step 4:
Specify a sequence of dashes by entering the length of the dashes and the space between them.
The entered numbers are repeated in order so that once you have the template set up, you don’t need to fill in all the text boxes. Step 5:

illustrator 9 stroke understanding
6. Change Cap and Join
Cap is the beginning of an open line, a Join in which the line changes direction. We can change the Cap and Join of a line by changing the Stroke properties of the object. Step 1:
Select object. Step 2: In the Stroke Panel, select the option Cap and optionsJoin . If these options are not displayed, select the option Show Options
from the Panel menu.– Butt Cap
: Create lines with square ends. – Round Cap:
Create lines with semicircular ends.– Projecting Cap
: Create lines with square ends that span half the width of the line. – Miter Join:
Create lines with sharp corners. – Round Join:
Create lines with rounded ends. – Bevel Join:
Create lines with right angles.
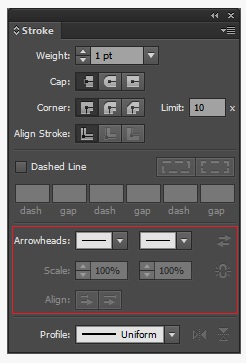
7. Add Arrowheads

illustrator 10 stroke understanding In addition we can also resize the arrowheads using the optionScale
.
To adjust the path and align the beginning or end of the arrow, we use alignment options, including:
– Expand the arrowhead at the end of the path.
– Place the arrowhead at the end of the path.Note : To remove arrowheads from objects, select option None arrowhead
from the menu.
8. Customize Arrowheads To create custom arrowheads, you open fileArrowheads.ai inside
on Mac. And
on Windows.
Follow the instructions in the file to create custom arrowheads.
In the above article, readers have just joined Emergenceingames.com to learn about Illustrator’s Stroke. If you have any questions or concerns, you can leave your comments in the comment section below the article.
https://thuthuat.Emergenceingames.com/tim-hieu-ve-stroke-cua-illustrator-44646n.aspx Along with the Stroke tool, the shape in IIIustrator is also exploited by many people to create complex objects by merging and deleting simple objects, you can learn more about it. shapes in IIIustrator
through our article on taimienphi.
Related keywords:
Learn about Illustrator’s Stroke
Illustrator’s Stroke, using Illustrator’s Stroke,
Source link: Learn about Illustrator’s Stroke
– Emergenceingames.com
