When we think of Photoshop, we immediately think of a magical tool for designers, where thousands of creative works can be created ranging from beautifully edited photos to text effects. glossy, and create Shiny Textured Chrome text effect It’s also one of the things Photoshop can do.

When it comes to the ability to create text effects, Photoshop really has no rivals in this field, from making wavy text to creating lava text in Photoshop are all extremely beautiful effects or how to create left-sided text. Purple in Photoshop is also very attractive to viewers. If you are a newbie to doing text effects, do it this way create heart beat text in Photoshop is also a very suitable trick for you. It is as simple as creating the Shiny Textured Chrome text effect in this article.
Instructions to create Shiny Textured Chrome text effect in Photoshop
Things to prepare to create the Shiny Textured Chrome text effect.
– TillilliumMaps font.
– Texture metal (Use to combine with background image).
– OF Flare (Use to create effects for photos).
– Pattern Small (Create effects for the picture).
– Gradients Chromes and CPS True Sky Gradient, creating text effects.
All of the above can be downloaded by readers HEREEmergenceingames.com has summarized it for readers.
How to create a Parttern
Before going into the article, let’s add Parttern first.
Step 1: Open the Small Pattern in the loader above and throw it in Photoshop

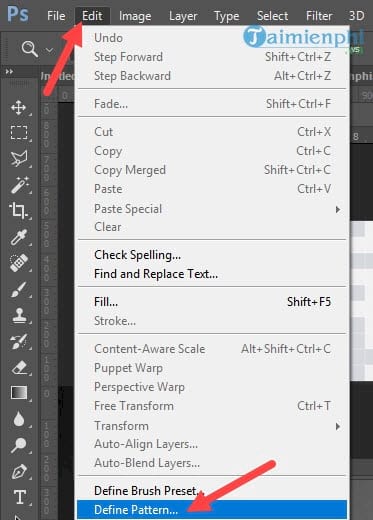
Then choose Edit >Define Pattern.

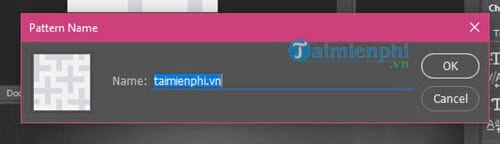
Finally you name the Pattern new to create.

Create Shiny Textured Chrome Text Effect
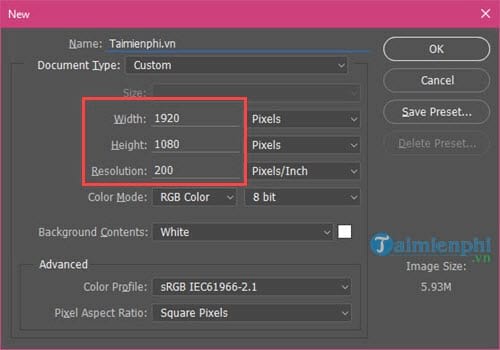
Step 1: First, open Photoshop and create a new file with 1920 x 1080 pixel ratio with density Resolution is 200.
Note: The above parameters can be changed to suit you best.

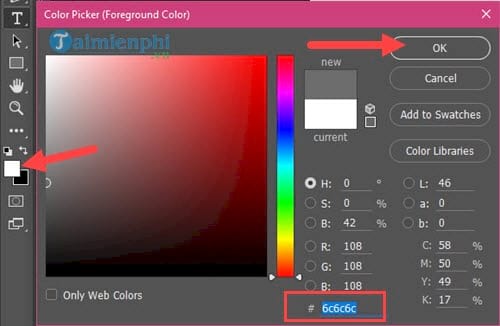
Then set the color for Foreground to be #6c6c6c as shown below.

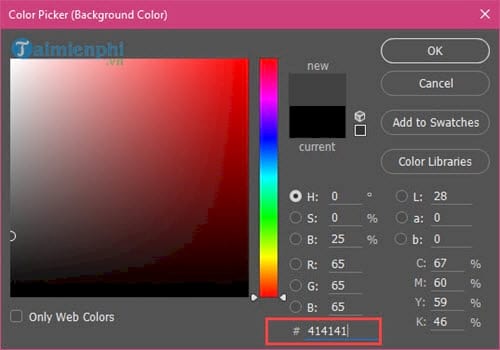
And the color of Background to be #414141.

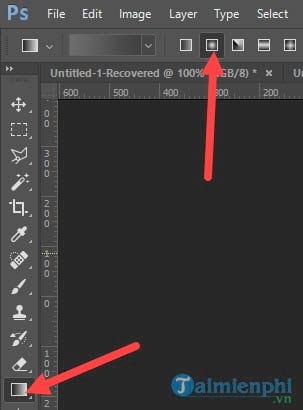
Step 2: Next using the Gradient tool, choose the Foreground to Background fill color as shown below.

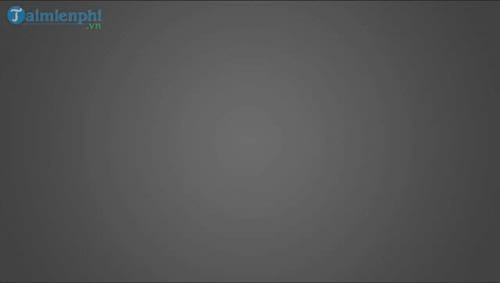
And fill the color from the center and drag to any angle.

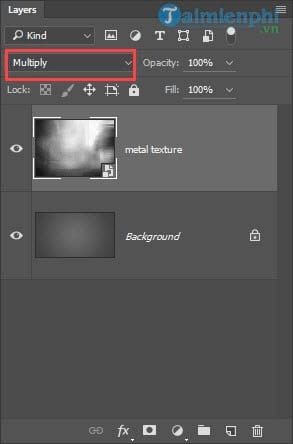
Step 3: Next you use Texture Metal at the beginning of the article, throw it in this new file, you can customize it to be reasonable and change it to Multiply.

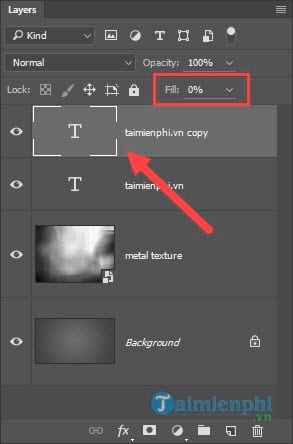
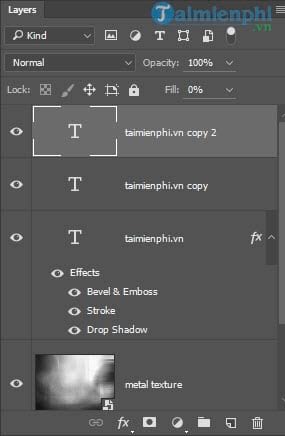
Step 4: We use font Tilillium and write any word, here we write Emergenceingames.com, then duplicate layer up.

At Layer Emergenceingames.com Copy you to fill 0%.

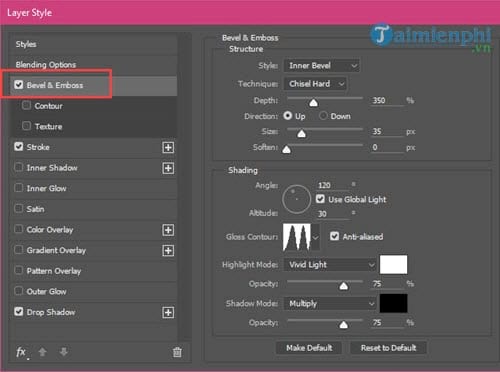
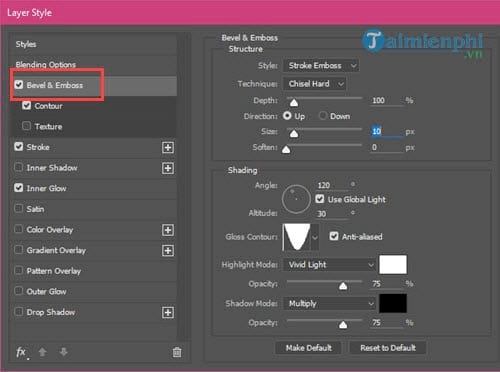
Step 5: Double click on the main text layer (or right-click and choose Blending Options) and start editing as shown below.

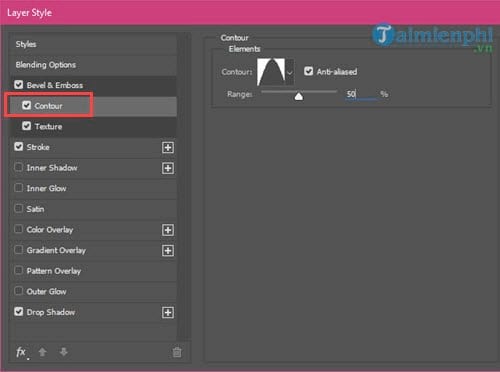
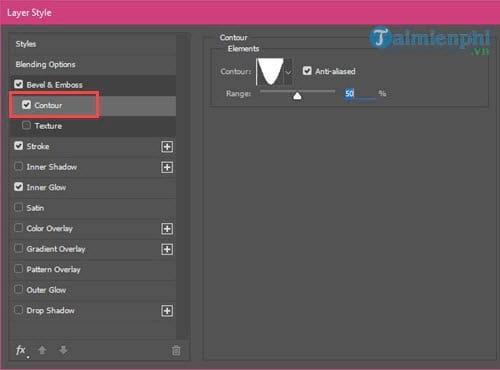
Next you adjust the effect in Contour below, let Range 50%.

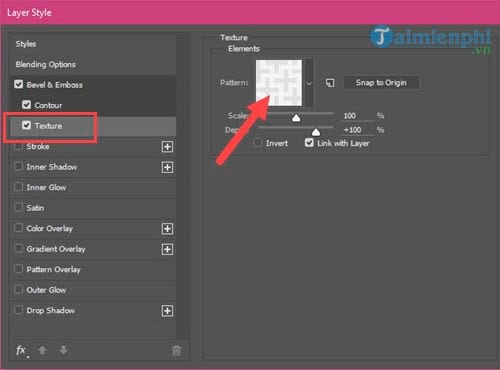
In section Texture you choose Small Pattern Instructions were given at the beginning of the post.

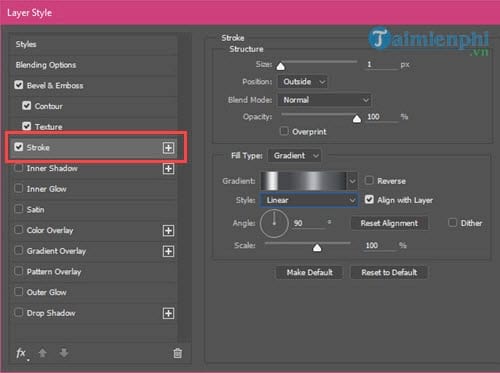
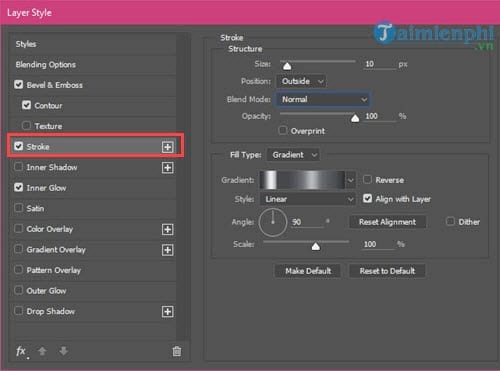
In the Stroke section, please do exactly the parameters in the image, especially the Fill Type must be converted to Gradient to use Stainless Steel 30pot.

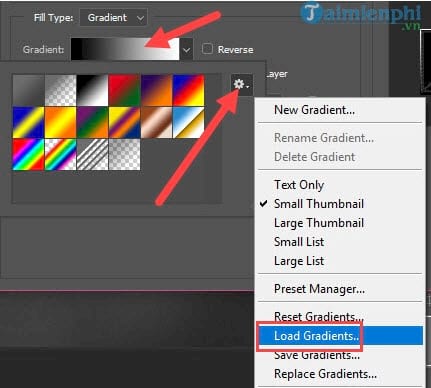
Stainless Steel 30pot is the gradient in Chromes ours, you just need to choose Load Gradients to take it out.

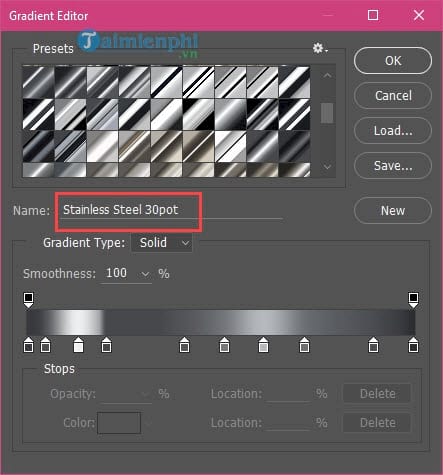
And find Gradient name is, has a name which is Stainless Steel 30pot to choose.

Finally we will get the result as shown below.

Step 6: Now in the Layers section you duplicate layper Emergenceingames.com Copy up and then create a text effect for this layer in Blending Options.

In section Bevel & Embossdo exactly what the picture below shows to get the most accurate effect,

Next is Contour with the same implementation.

In section Stroke you do the same, only the selection effect Gradient you won’t have to redo it because it’s already saved from the previous layer.

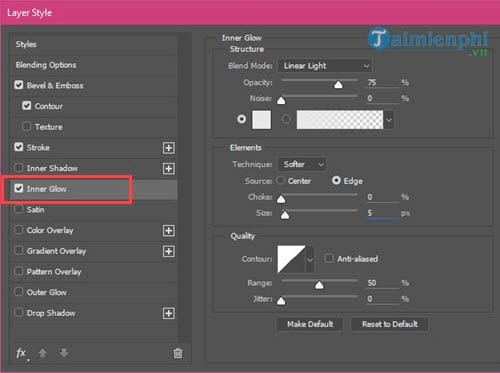
Next is inner Glowcreate an effect inside, you should note choosing a color instead of a color range for Inner Glow in section Structure.

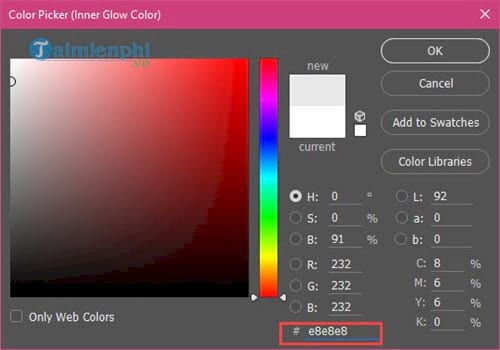
Specifically, you adjust the color #e8e8e8.

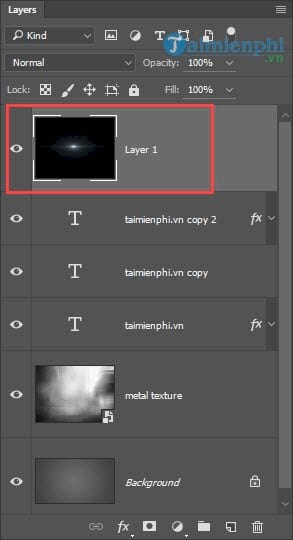
Results after implementation in Layer Emergenceingames.com Copy 2.

Step 7: Next we create the light trail, this is the key to creating the Shiny Textured Chrome text effect so you need to try this step over and over again. First use OF Flarethe background image included in the loader above is put as the top layer, whatever size you choose.

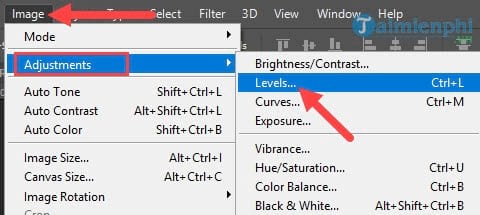
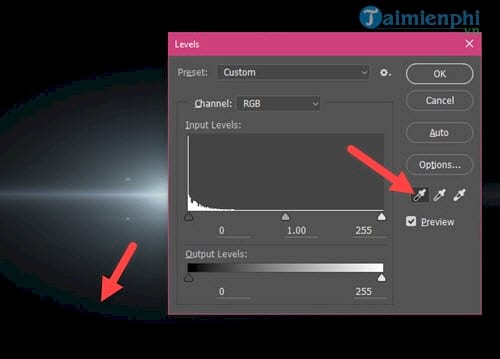
Next choose Image >Adjustmnets >Levels to adjust the image brightness.

To adjust the brightness you have to select the pen icon and then dot it out of the screen, in this step, success or not requires your care, if wrong, press Ctrl + Z to undo the action.

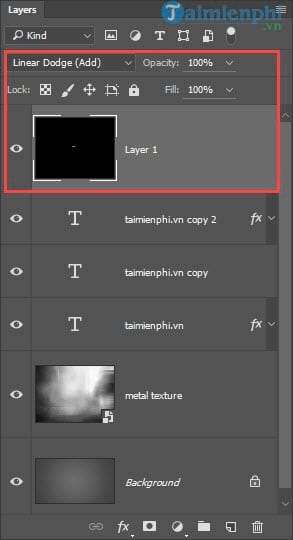
Afterward Switch Layer OF Flare this is Linear Dodge (Add).

The result will be as shown below.

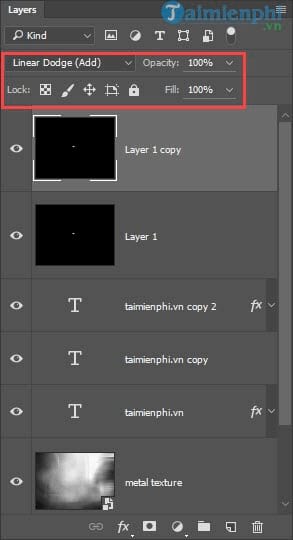
Step 8: Duplicate this layer containing OF Flare and choose any position on your text so that it fits the image.

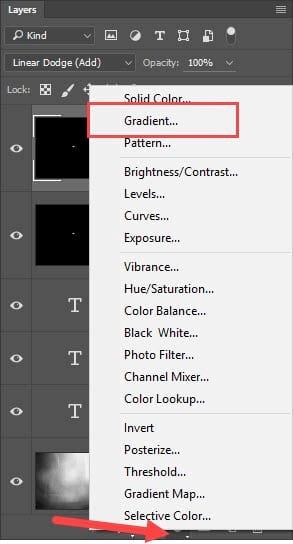
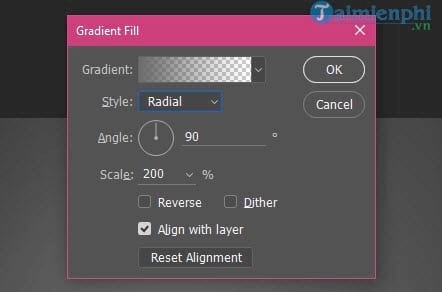
Step 9: Click on the icon Create new fill or adjustment layer and choose Gradient.

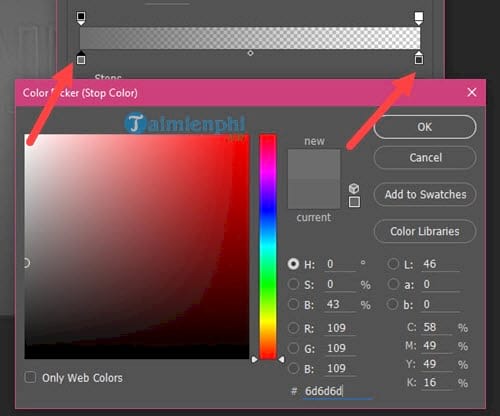
In the Gradient you create colors in order from left to right and push the Scale up 200%.

Specifically the color from the left will be #6d6d6d and on the right will be #333333.

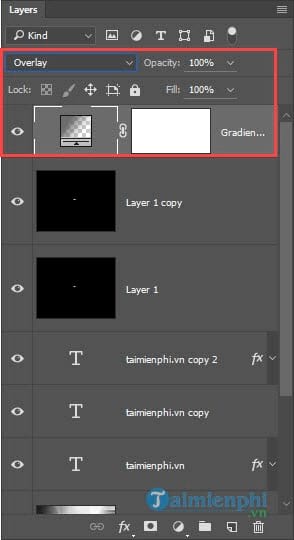
Then change this layer to Overlay Please.

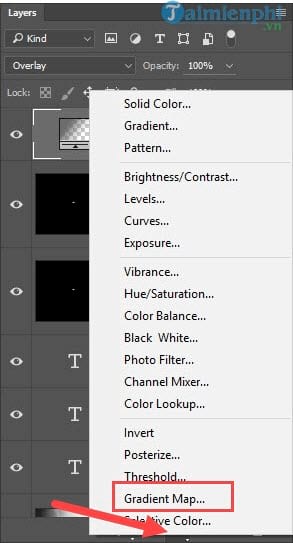
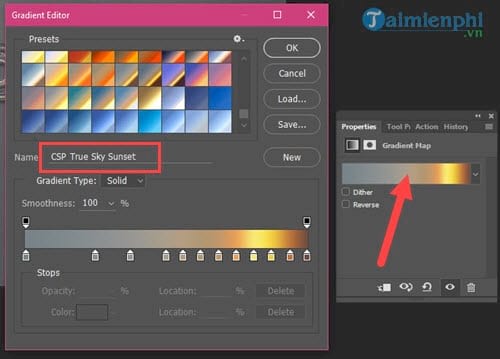
Step 10: Repeat the action of clicking on the icon Create new fill or adjustment layer but this time we choose Gradient Map.

In the section Gradient Map you loading Gradient CPS True Sky Gradientthen purple name CPS True Sky Sunset then confirm use.

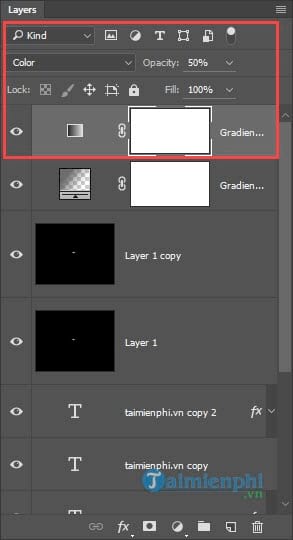
Then move the layer to Colorto Opacity to be 50%.

Finally look at your results after creating the Shiny Textured Chrome text effect.

Another version of Shiny Textured Chrome as you edit Graph editing in Bevel & Emboss.

So we have completed the process of creating the Shiny Textured Chrome text effect on Photoshop.
With the above instructions, you have understood that creating a Shiny Textured Chrome text effect is very feat, but if you are familiar with Photoshop, the operation will be shortened. Especially when proficiently using Photoshop shortcuts will help you eliminate a lot of redundant operations during use. You’ll be surprised how a trick like the one in this article takes only half the time once you’ve mastered Photoshop shortcuts and tool placement.
https://thuthuat.Emergenceingames.com/cach-tao-hieu-ung-chu-shiny-textured-chrome-trong-photoshop-23973n.aspx
In addition, you can use Photoshop to sharpen your photos before posting on facebook or zalo, knowing that there are many different ways to sharpen images, but when you are using Photoshop, you should sharpen your images with Photoshop.
Author: Nguyen Thuy Thanh
4.0– 14 evaluate)
Related keywords:
I understand Shiny Textured Chrome
I am in photoshop, I understand how to use photoshop,
Source link: How to Create a Shiny Textured Chrome Text Effect in Photoshop
– Emergenceingames.com



