The steps to stunning 3D text in Illustrator include creating a simple background, then adding basic text and applying the 3D Extrude and Bevel effects. Let’s continue to refer to Emergenceingames.com’s article on how to create beautiful 3D text with Illustrator below to refer to the steps.

Tutorial to create beautiful 3D text with Illustrator
Prepare
To create 3D text with Illustrator, first we need to prepare: font Etna. Load Font Etna here.
1. Create a new document and background
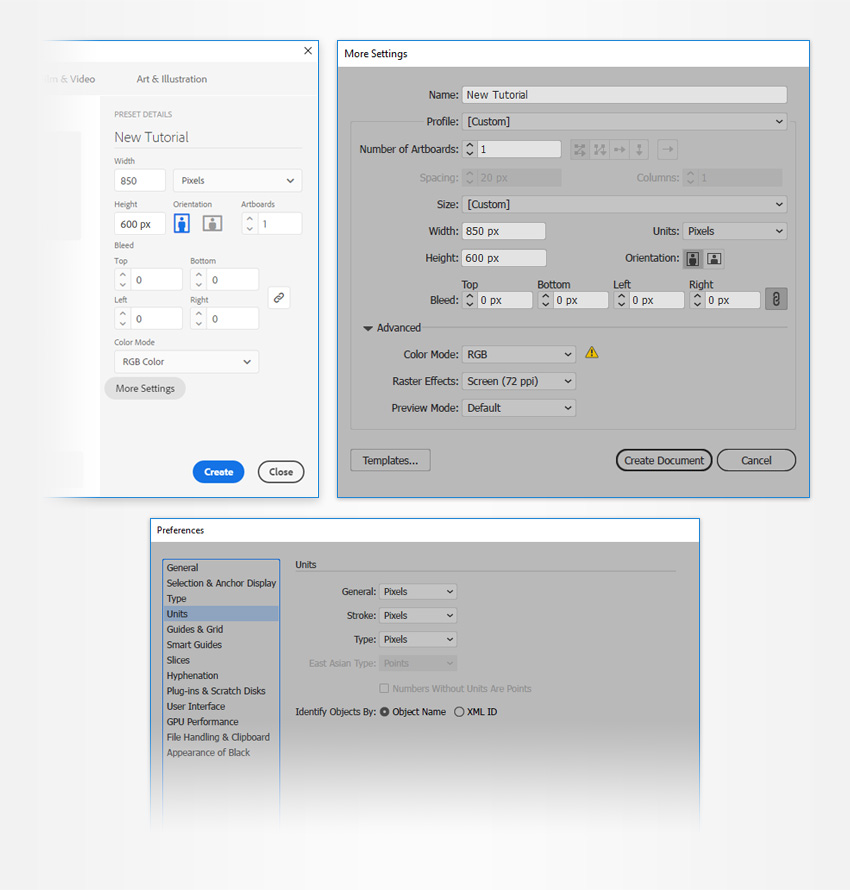
Step 1: In the menu Units, choose Pixels and enter the value 850 into the frame Width and 600 into the frame Caothen click the . button More Settings.
Item Color Mode choose RGBand establish Raster Effects to be Screen (72 ppi), then click select Create Document.
Open the Info panel (Windows =>Info) to preview the document shape size and position, and set the measurement unit to Pixels in the Edit =>Preferences =>Units. These options will improve performance and speed significantly.

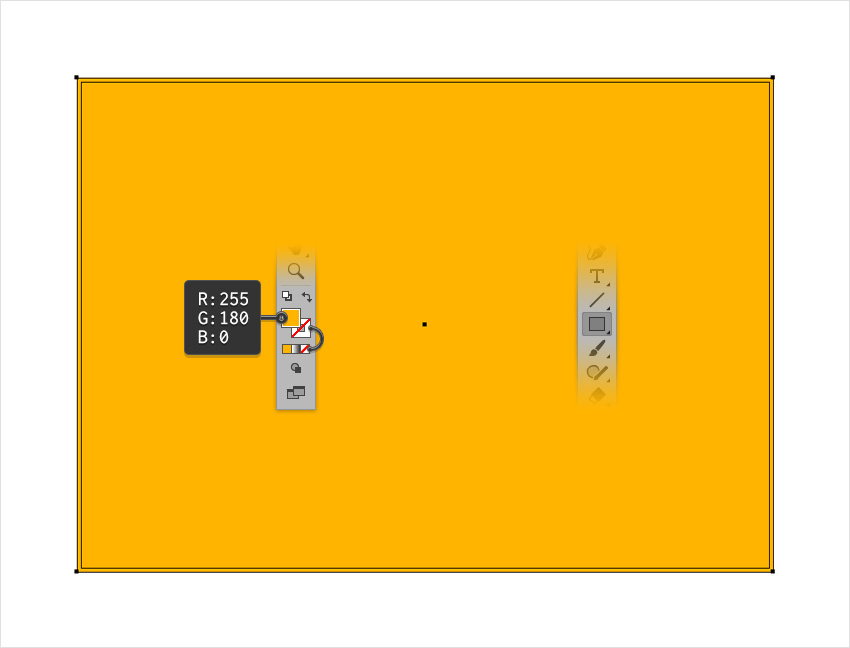
Step 2: Select tool Rectangle Tool (M) and focus on the Toolbar. Erase the color of the strokes and select fill color, set the new color to R=255 G=180 B=0.
Click on the artboard to open the Rectangle window. Establish Width to be 870px and Cao to be 630pxthen click OK.

2. Create the main text shape
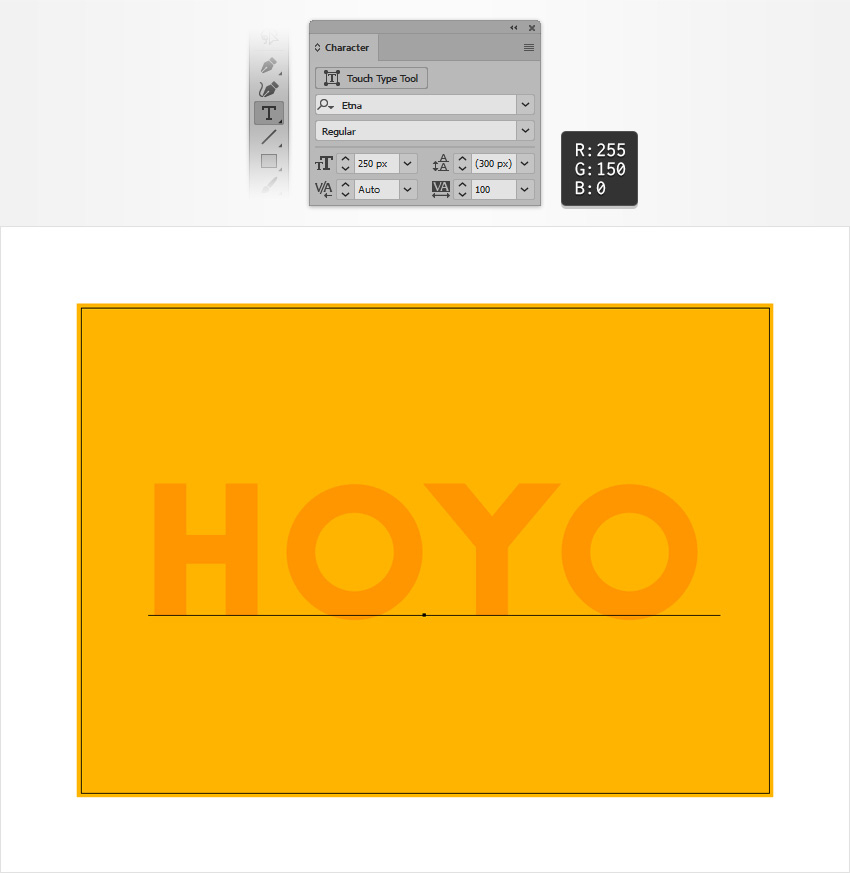
Step 1: Select tool Type Tool (T) and open the Character panel (window =>Type =>Character). Select the font Etna and set the size to 250px and the spacing to 100.
Click on the drawing and add text as shown below. Color setting is CHEAP=255 G=150 B=0. Make sure your text is selected and copy the text (Ctrl + C) to use in the next step.

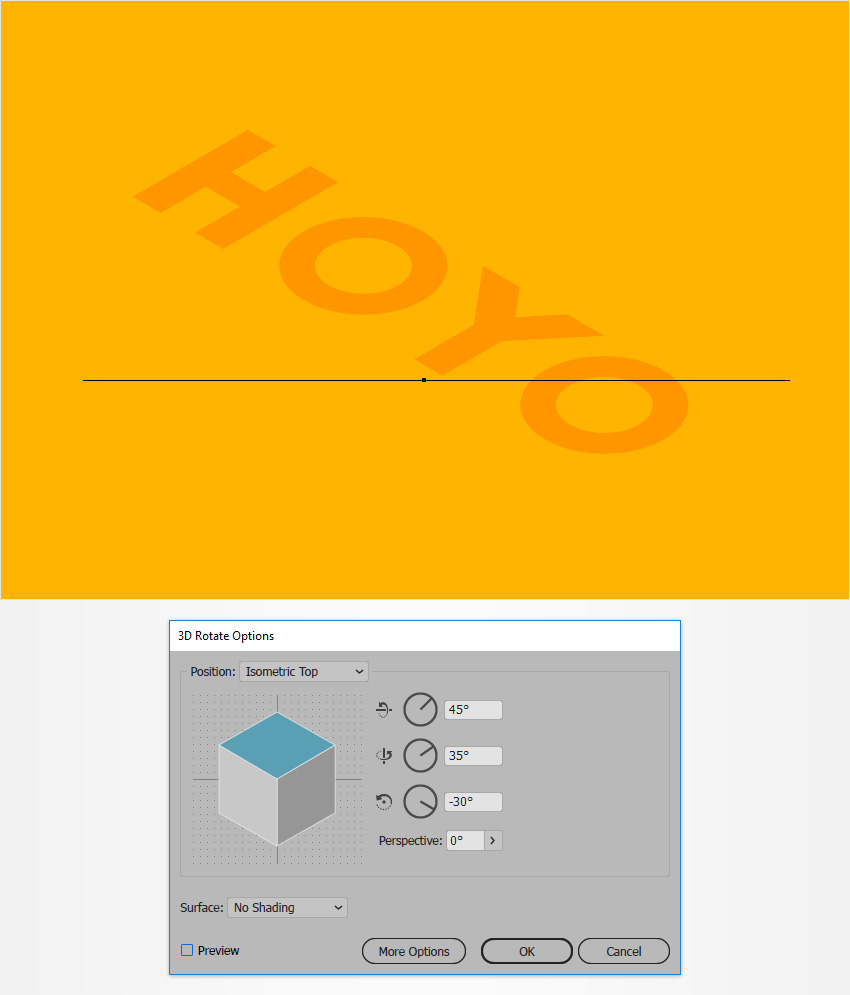
Step 2: Make sure text is selected, then go to Effect =>3D =>Rotate. Enter all the properties as shown below and click OK.

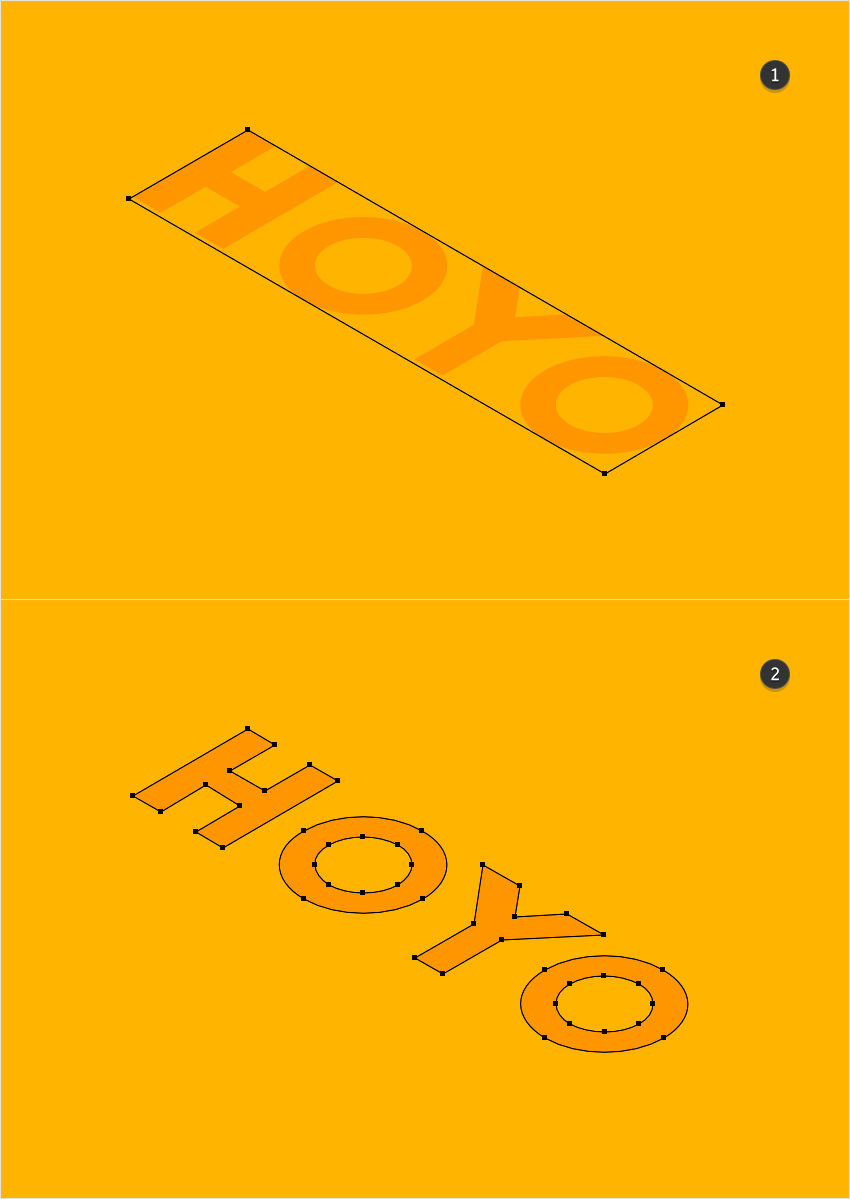
Step 3: Make sure text is still selected, and go to Object =>Expand Appearance. First ungroup the object (using the key combination Shift + Control + G) the newly created group. Add a clipping mask (Alt-Control-7), then split the object (Shift + Control + G) the created group.
Select the shape that encloses the entire text and delete it. Select the shapes that create the text and make the composite path (Object =>Compound Path =>Make or use keyboard shortcuts Control + 8).

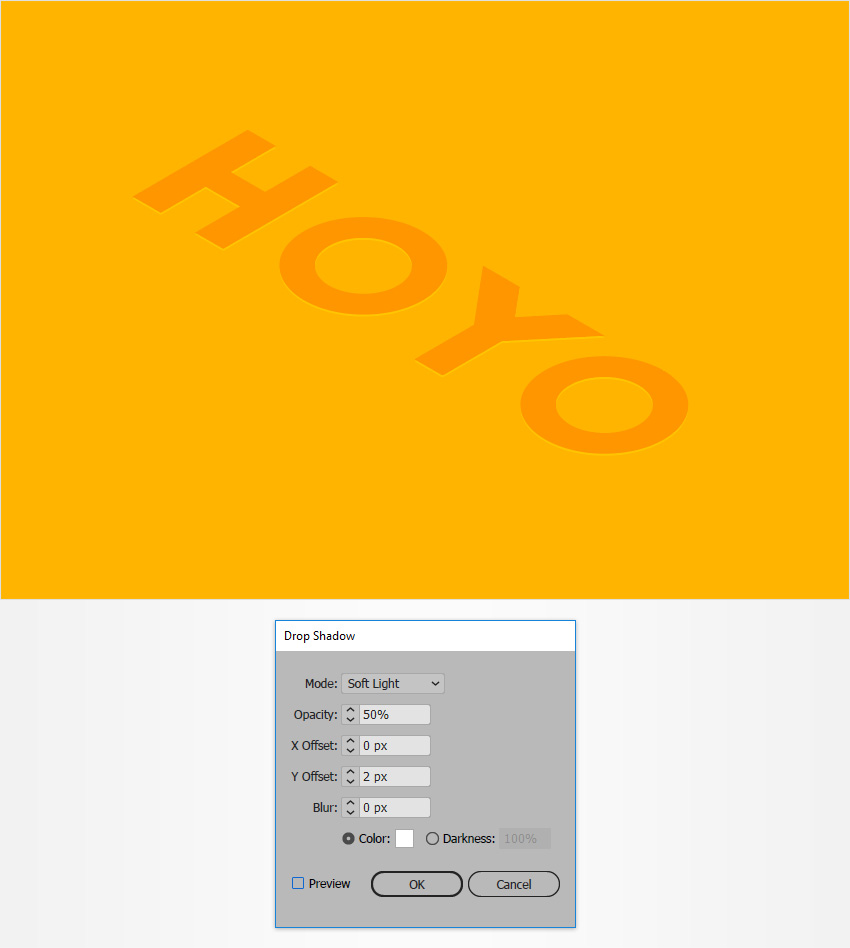
Step 4: Make sure the composite path you just created is selected, and go to Effect => Stylize =>Drop Shadow. Enter the properties as shown in the image below and click OK.

3. Create 3D Text Art Effects
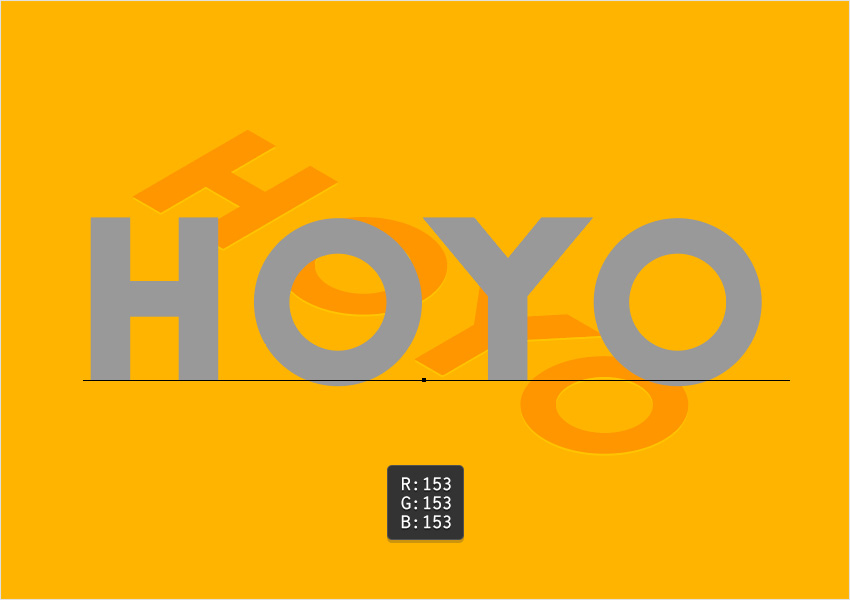
Step 1: Press Ctrl + F to add the text you copied to the same location. Change the text color to R=153 G=153 B=153.

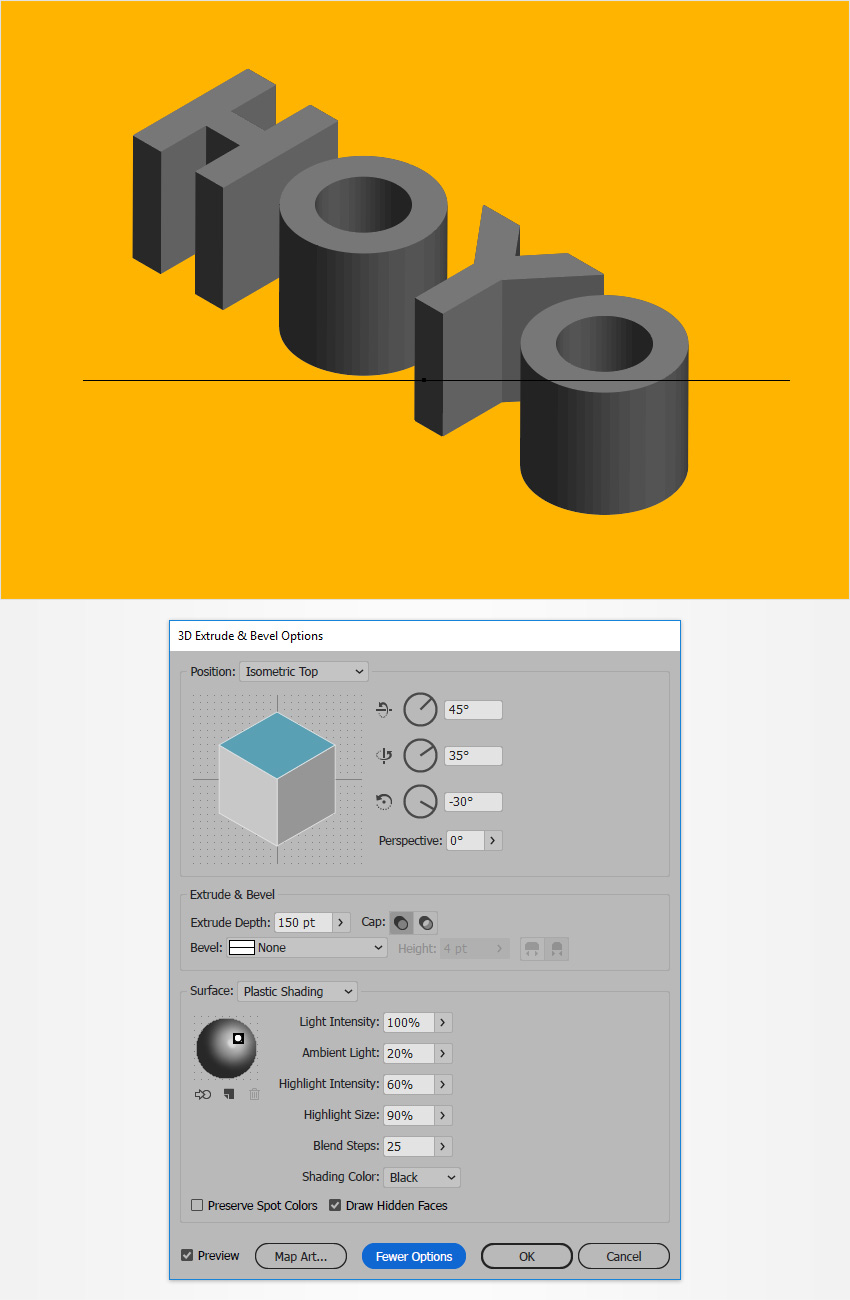
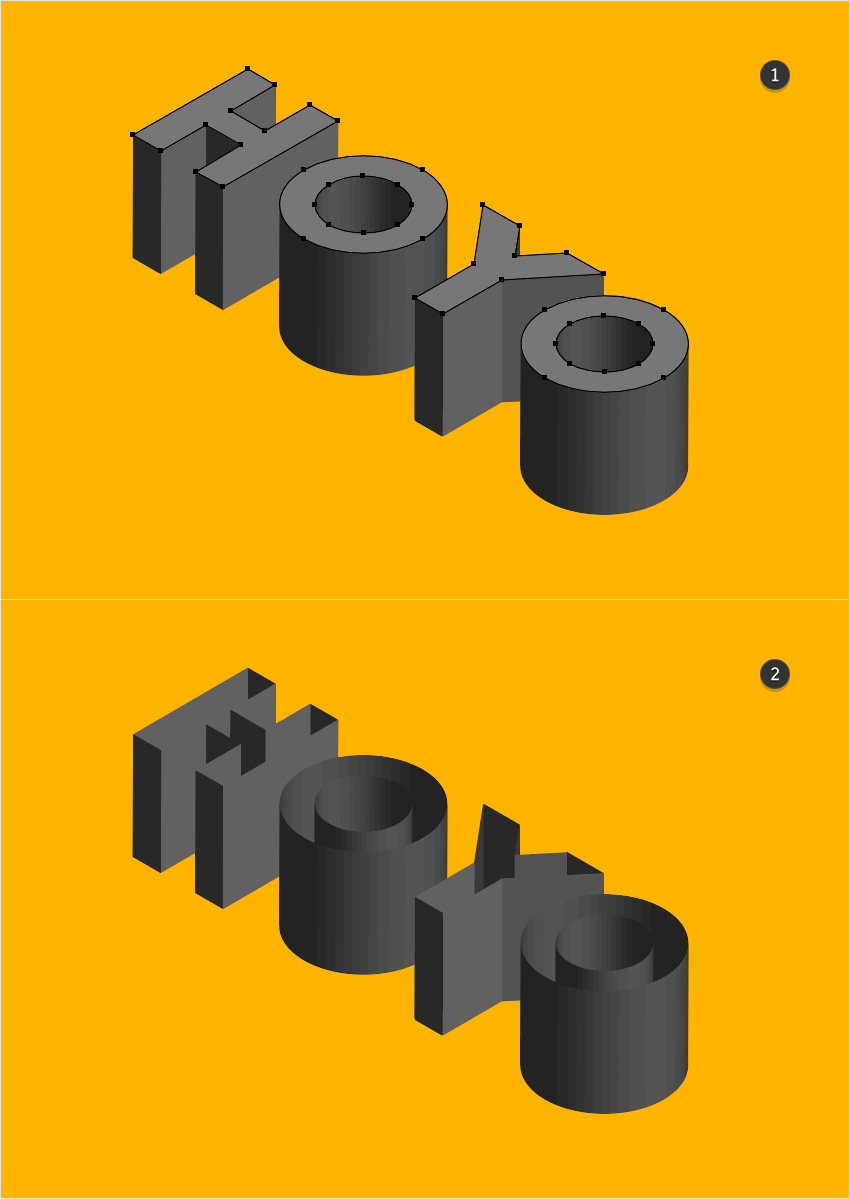
Step 2: Select the gray text, then go to Effect =>3D =>Extrude & Bevel. Click the More Options button and enter all the properties as shown in the image below, and don’t forget to check the box Draw Hidden Faces and click OK.

Step 3: Make sure the gray text is still selected and accessible Object =>Expand Appearance. Select tool Direct Selection Tool (A), select the shapes that make up the front of the text (highlighted in the first image) and delete it. Now the text looks like the second image below.

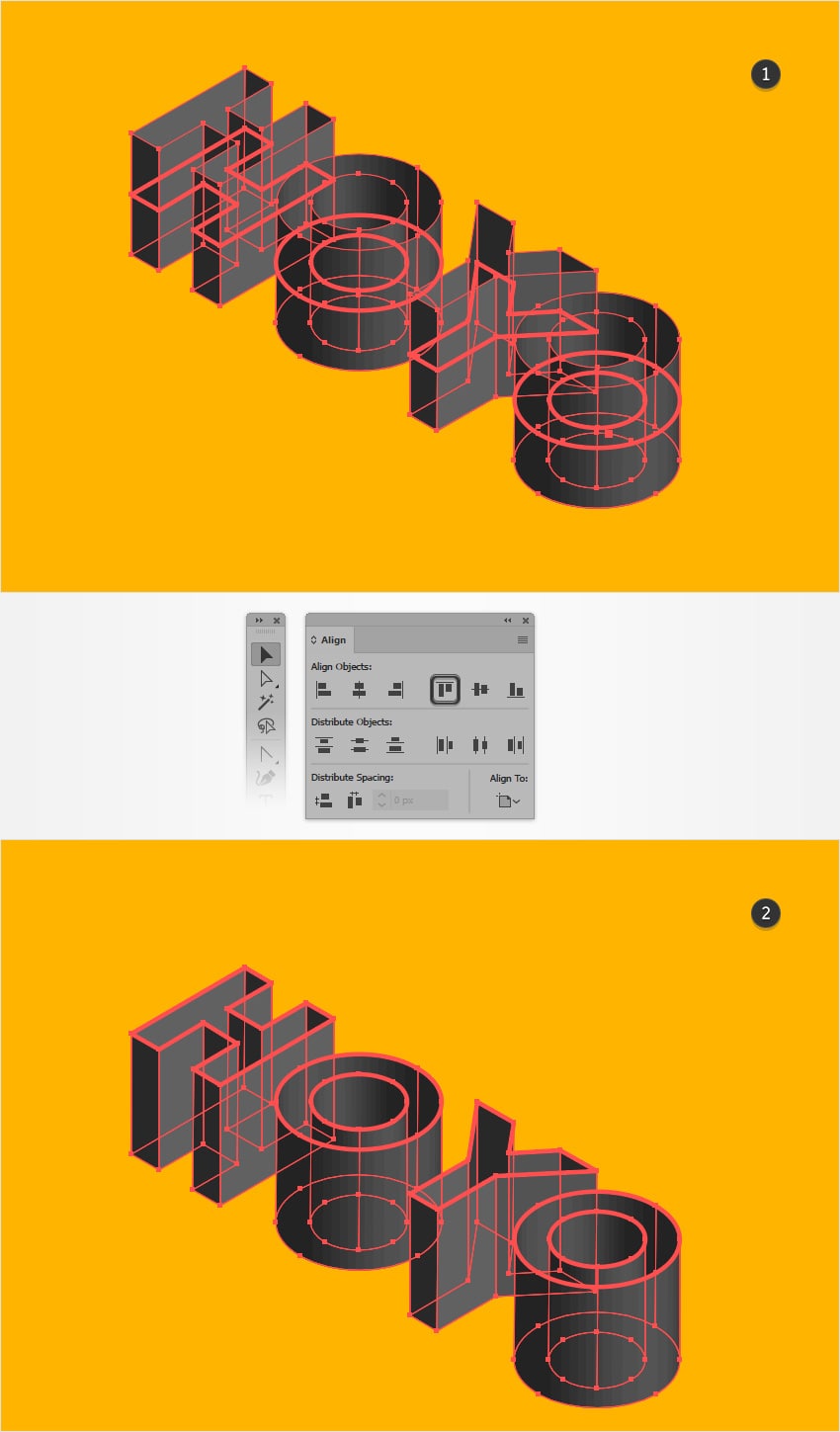
Step 4: Select tool Move Tool (V) and select your shape group along with the orange composite path. Click the edge of the composite path to highlight (as shown in the first image below) then click the button Vertical Align Top in the Align panel (Window =>Align).

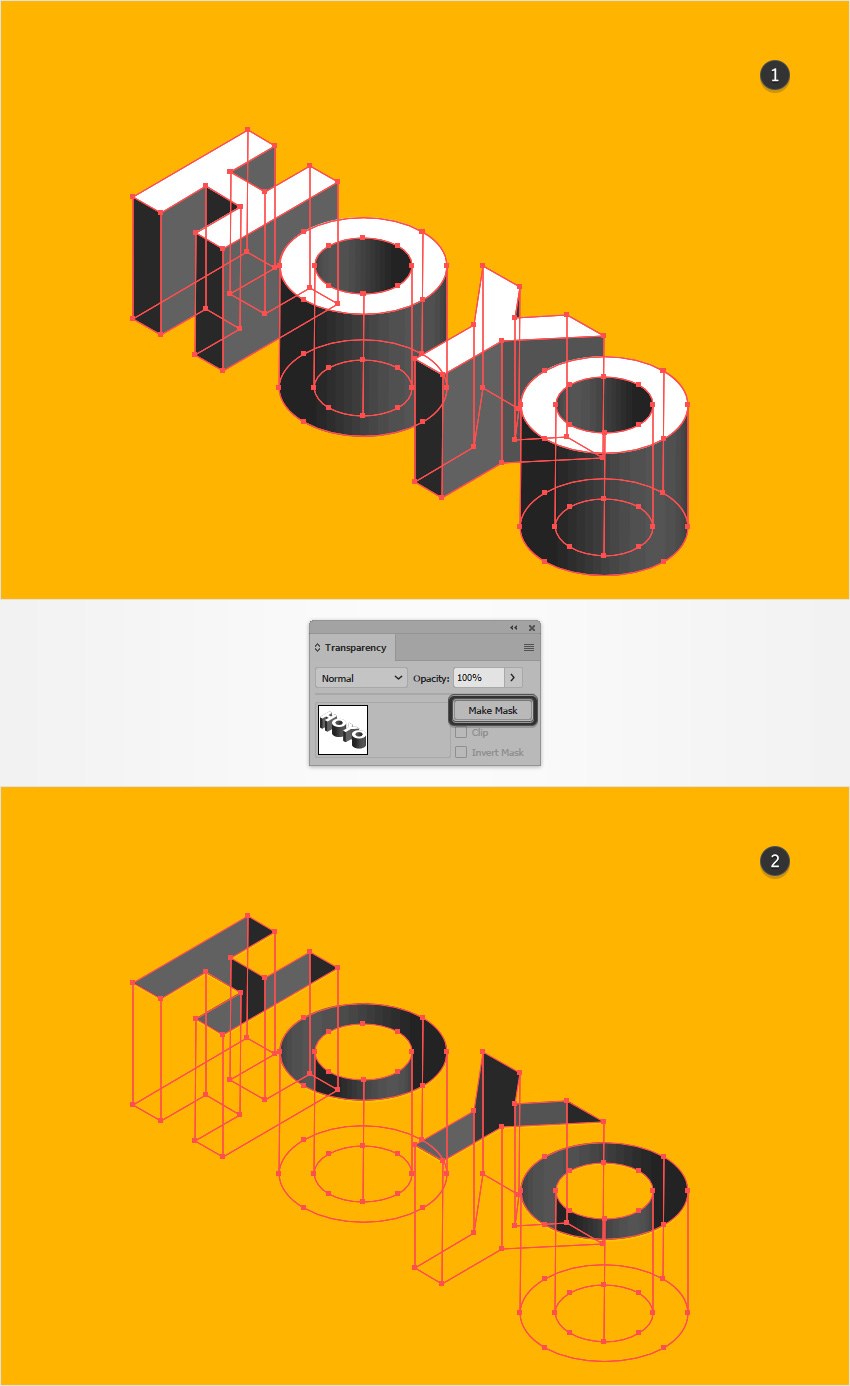
Step 5: Select the orange composite path, then make a copy in the foreground (Ctrl + =>Ctrl + F) and move forward (press Shift + Ctrl + ]). Fill the new shape with white (R=255 G=255 B=255).

Step 6: Select your white composite path and shape group and click the . button Make Mask in the Transparency panel (window =>Transparency).

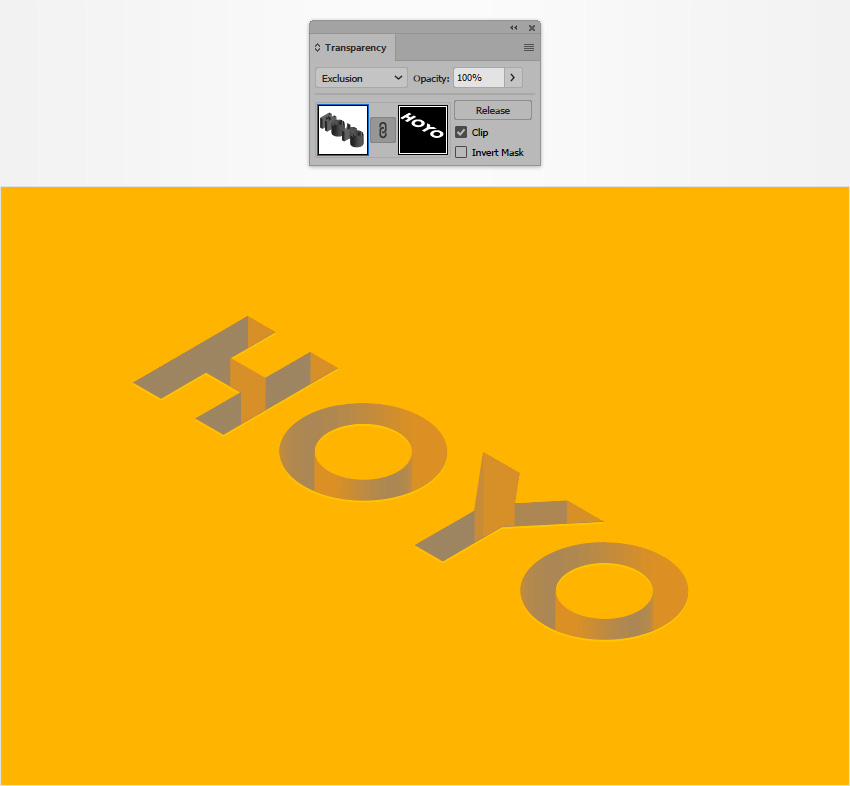
Step 7: Make sure the mask group is still selected and change from Blending Mode luxurious Exclusions.

4. Add subtle textures
Step 1: Select the yellow rectangle and make a copy in front (Ctrl + =>Ctrl + F) then move forward (Shift + Ctrl + ]).
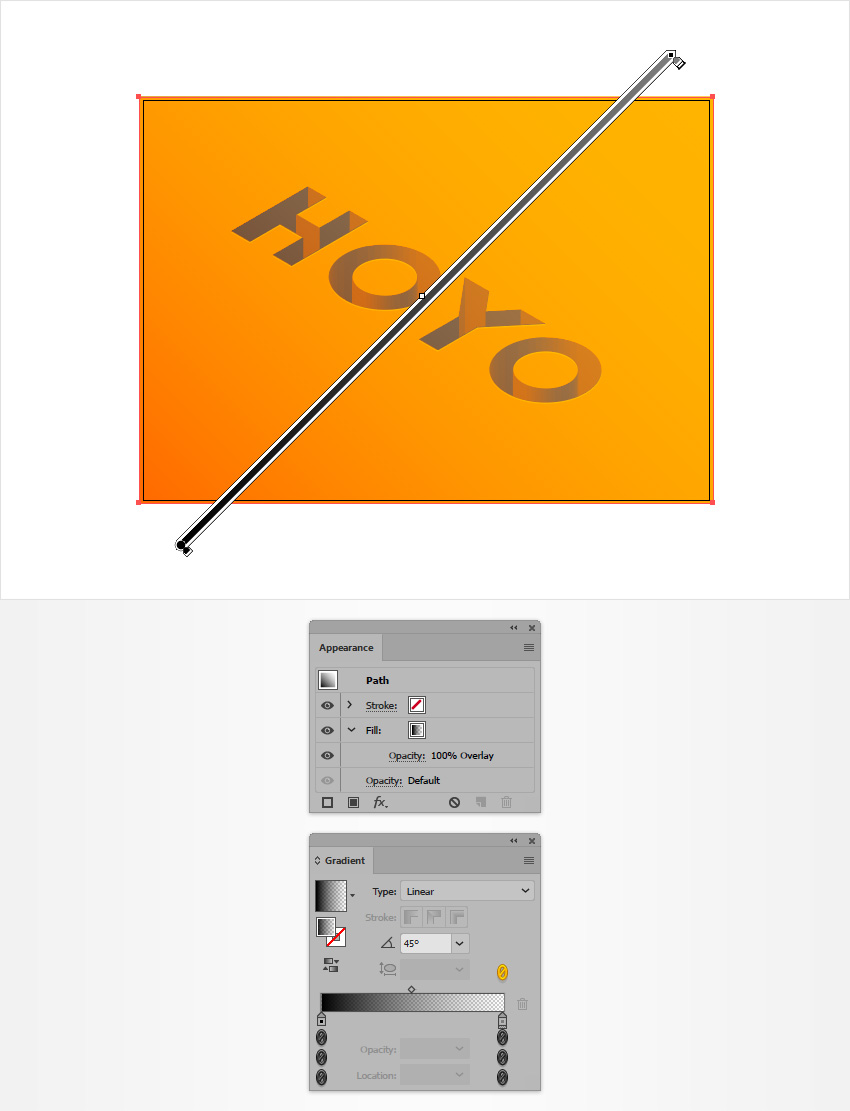
Make sure this new shape stays selected and focus on the Appearance panel (Window => Appearance). Choose fill color and change word Blending Mode Fort Overlayand replace the flat color layer with a linear gradient as shown in the image below, and select the right gradient slider and decrease Opacity down 0%.

Step 2: Make sure the shape added in the previous step stays selected and keep focusing on the Appearance panel (Window => Appearance).
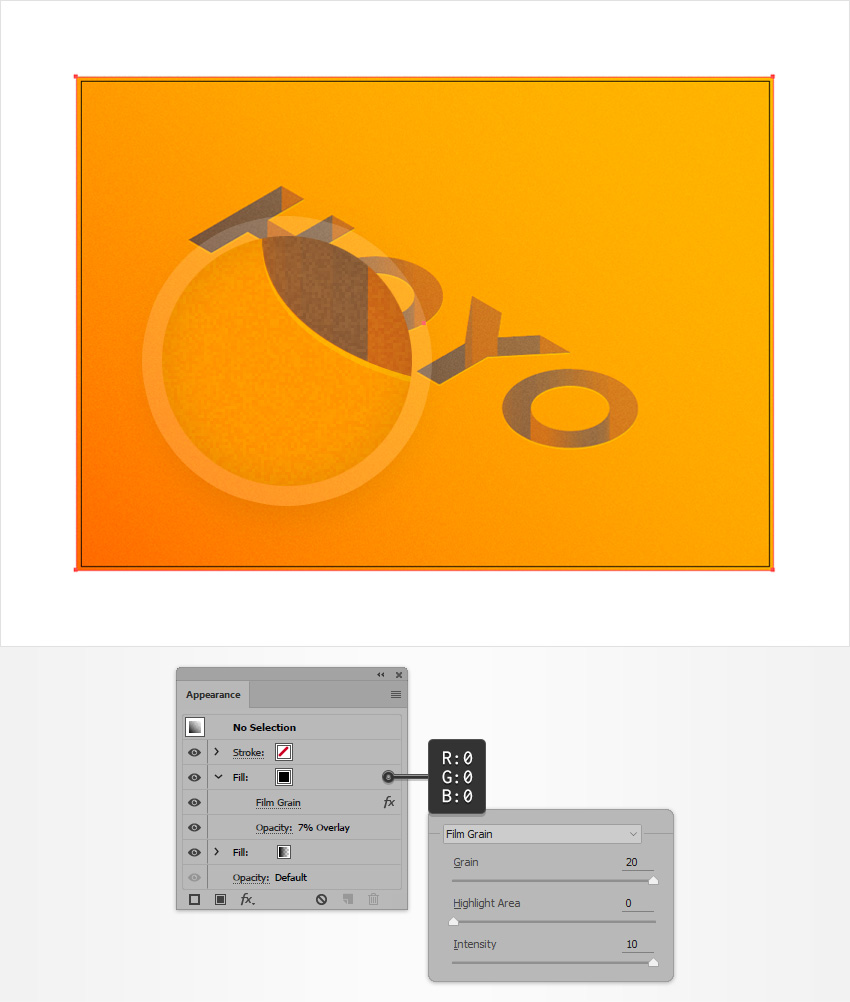
Use the button Add New Fill to fill the 2nd color, set the color to black (R=0 G=0 B=0), decrease Opacity down 7%, change Blending Mode Fort Overlaythen access Effect =>Artistic =>Film Grain. Enter the attribute values as shown in the table below and click OK.

The finished result looks like this:

Above, Emergenceingames.com has just guided you to create beautiful 3D text with Illustrator. Hope the above article has provided you with useful information. In addition, if you have any questions or questions that need to be answered, readers can leave their comments in the comment section below the article.
You can see how to create 3d text effects using Photoshop software, 3D text is often used for many different artistic and graphic purposes, now there are also quite a few applications that have the function to create 3d text effects that can be used to create text effects. You can consult.
https://thuthuat.Emergenceingames.com/huong-dan-tao-chu-3d-tuyet-dep-bang-illustrator-44655n.aspx
Related keywords:
Tutorial to create beautiful 3D text with Illustrator
create beautiful 3D text with Illustrator, create 3D text with Illustrator,
Source link: Tutorial to create beautiful 3D text with Illustrator
– Emergenceingames.com



