In this article, Emergenceingames.com will show you how to Create Spiderman text in Photoshopfrom just 1.2 simple tools you have a very unique text effect in Spiderman style.

Create Spiderman text in Photoshop
How to create Spiderman text in Photoshop
Prepare:
– Photoshop software according to the version in the guide, download Photoshop here.
– Font applied to this tutorial (optional), download HERE.
>> After downloading, click to install this font.
– 2 important Pattens to create Spiderman text in Photoshop, download HERE and HERE.
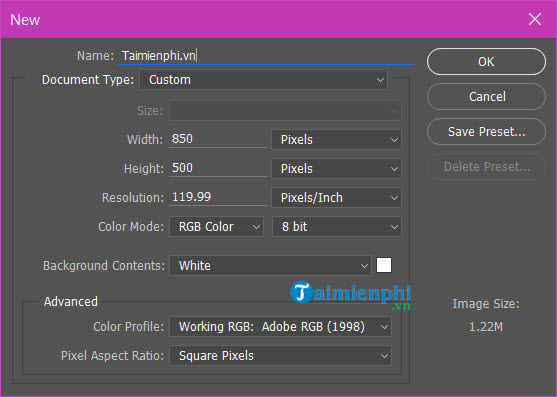
Step 1: First let’s create a brand new file with basic parameters including 850×500 okay, just follow the instructions and then you can develop on your own.

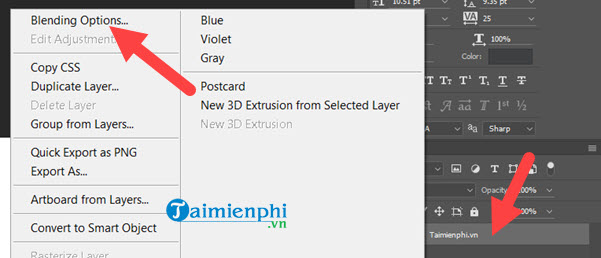
Step 2: After creating a new file, double click on the layer First this to remove the lock > right click and select Blending Options.

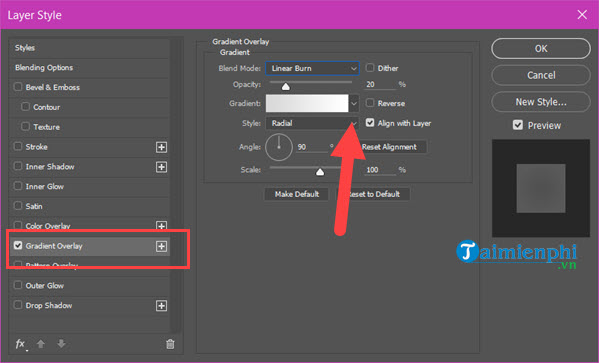
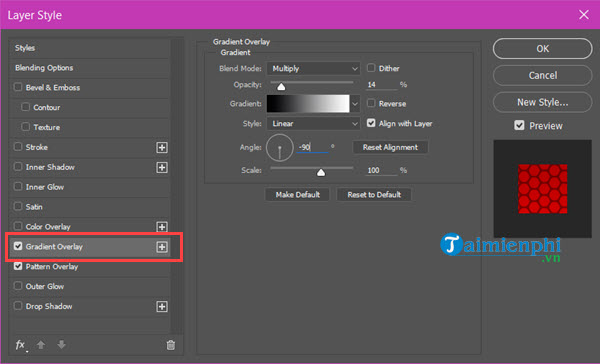
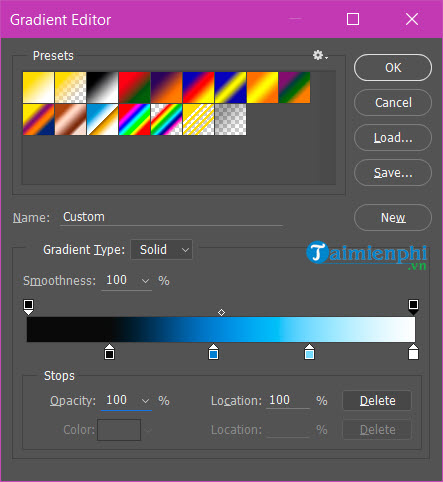
Step 3: In section Gradient Overlay please adjust the indicators as shown in the picture and click the position as shown in the figure.

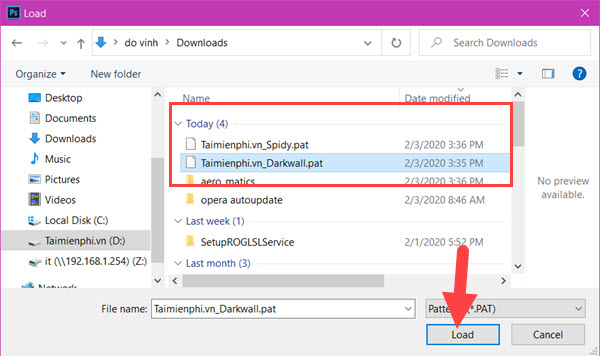
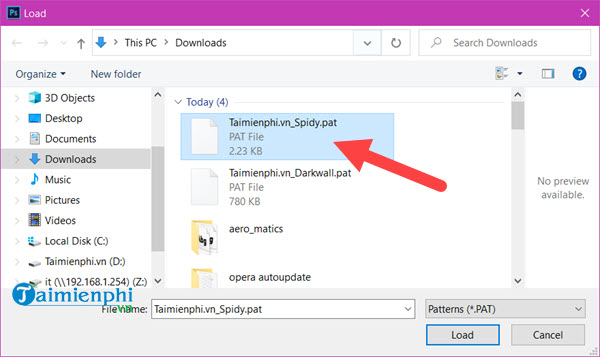
Step 4: Here you open in turn 2 PAT files which we link above, both of these files will be used to create Spiderman text in Photoshop.

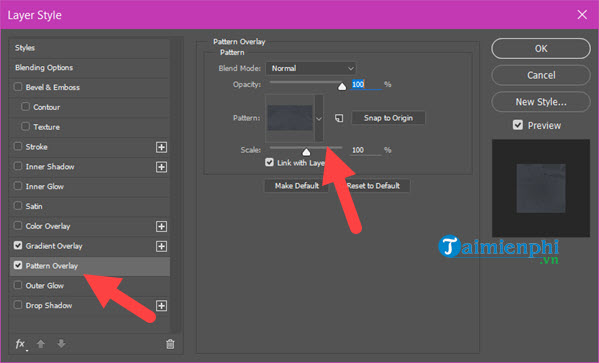
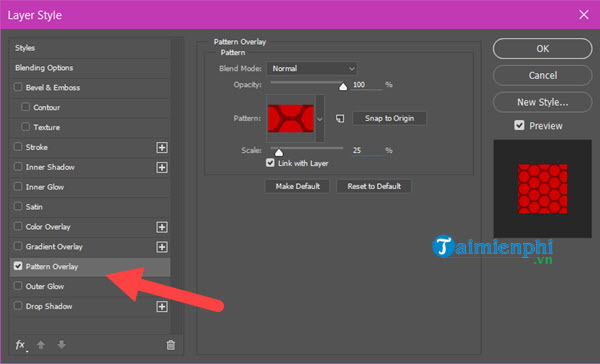
Step 5: Next in the Pattern Overlay option Pattern Darkwall and set the parameters as shown in the figure.

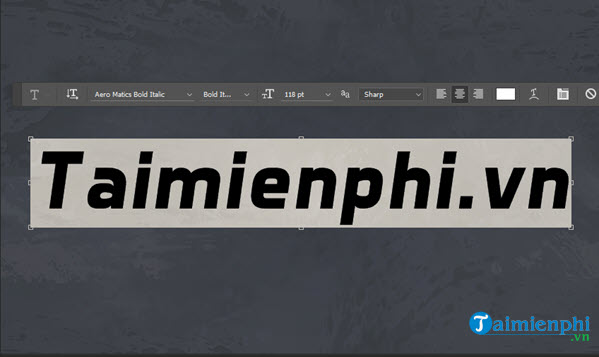
Step 6: Then we create custom text as you like, adjust the font Aero Matics and choose Bold Italic with sizes 100 – 200 depending on length or short.

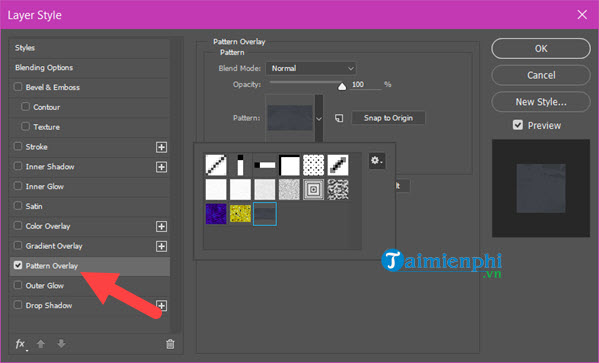
Step 7: Dream Blending Options in Text Layers Up, in the Pattern Overlay section, select the PAT Spidy file and then set the parameters as shown.

If you have done this step above, you can skip it.

Step 8: Continue section Pattern Overlay This adjusts the Scale to 25%.

Step 9: Luxurious Gradient Overlay Adjust Multiply, Opacity 14%, Linear style, Angle -90 degrees and remember to check the Dither box.

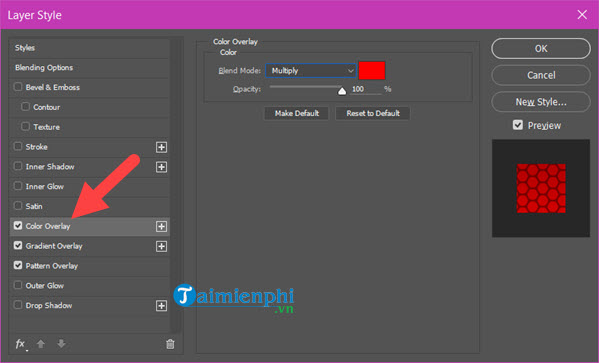
Step 10: Luxurious Color Overlay you select Multiply and set the color to red #e10505 and then drag the Opacity to 100%.

Step 11: Part correction Satin with Blend mode of Linear Dodge (Add) color #ffeb0d, opacity 100%, angle 0 degrees, distance 4px, size 16px and uncheck Invert.
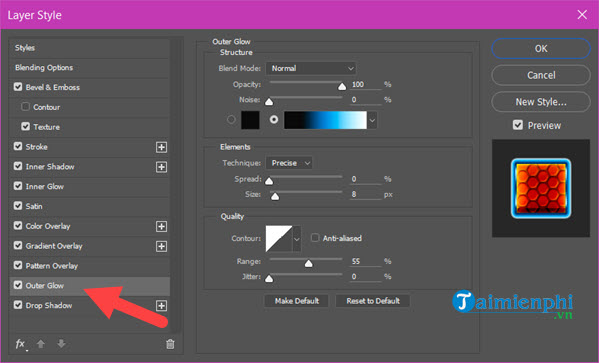
Scroll down to the section Outer Glow Select Blend mode Normal Opacity 100%, spread 0%, size 8px, range 55% and Jitter: 0%

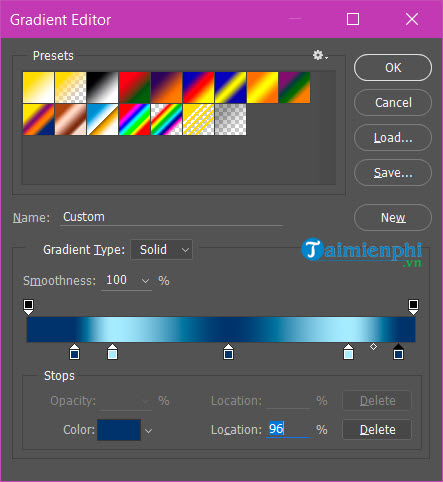
In the color section of the Gradient you create 3 color columns with the following values:
– The first color column has color code #111111 at position 21%.
– The second color column has color code #177ece at position 48%.
– The third color column has the color code #9adaff at the 73% position.

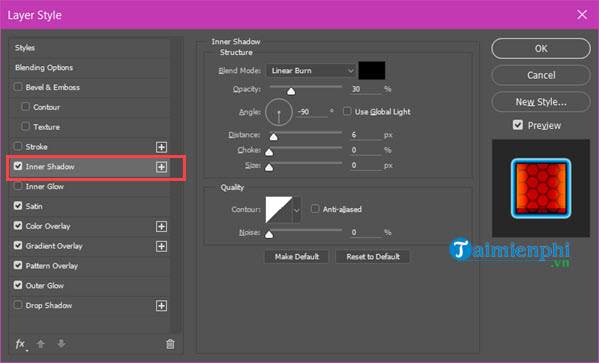
Step 12: Luxurious Inner Shadow We adjust the Blend Mode to Linear Burn with color #010101, opacity 30%, angle -90 degrees, distance 6px, choke 0%, size 0px and uncheck use Global Light.

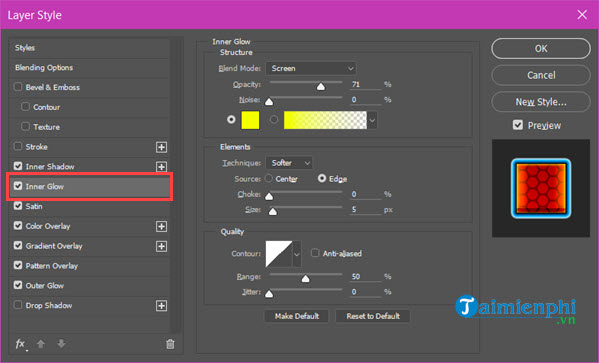
Step 13: Still in Inner Glow Set Screen mode, Opacity to 7% and choose color #ffed0d, technique for thinner, source for Edge, choke 0% and size 5px.

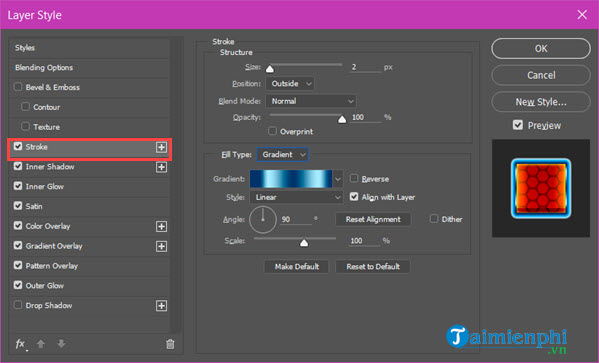
Step 14: Next is the part Choke with Size 2px, position outside, blend mode normal with 100% opacity, fill type Gradient, style Linear, Angle 90 degrees and check the Dither box.

However, we have to go to the Gradient section and create 5 color layers as follows:
– The first color column has color code #003669 in position 12%.
– The second color column has the color code #bcebff at the 22% position.
– The third color column has color code #003669 at position 52%.
– The fourth color column has the color code #bcebff at position 83%.
– The fifth color column has the color code #003669 in the 96% position.

Step 15: Top at section Bevel & Emboss We choose to set the inner bevel style, smooth technique, depth to 100%, directiom to choose up, size to choose 18px, altitude to choose 30 degrees, highlight mode to choose linear dodge (add) with color #ffc000 and opacity 25% .
Under shadow mode choose linear burn with color #0a2a40 and opacity 20% and don’t forget to uncheck Use Global Light with angle 110 degrees and altitude 30 degrees.

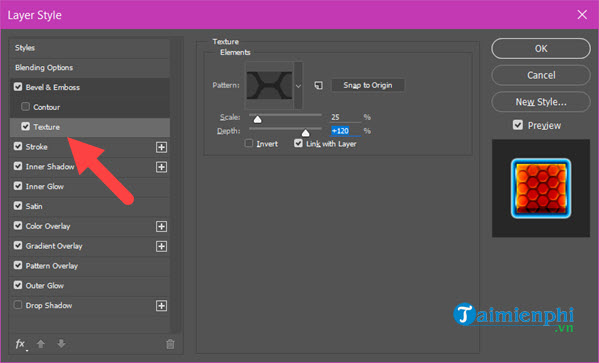
Step 16: In Texture Select Spidy PAT to scale 25% and depth 120%.

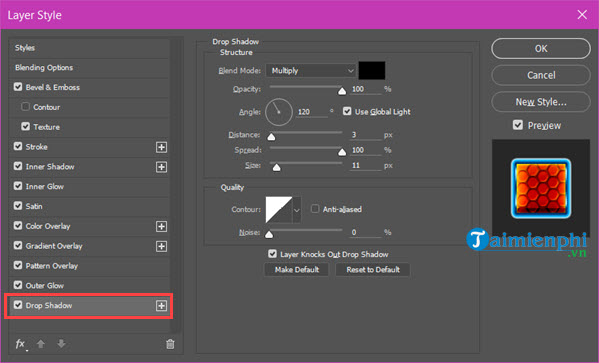
Step 17: Finally at Drop Shadow choose blend mode normal with color #001e2d, opacity 100%, distance 3px, spread 100%, size 11 px and uncheck Use Global Light with 120 degree angle.

After everything is done, you have finished creating Spiderman text in Photoshop with the result below.

So we have just finished creating Spiderman text in Photoshop, although the trick is a bit long, but you see it’s completely simple with Blending Options for Layer and Text, isn’t it. This is the magic that Photoshop brings with the Spiderman text creation trick in Photoshop. In addition, you can refer to how Crop a circle image in Photoshop here.
https://thuthuat.Emergenceingames.com/cach-tao-chu-nguoi-nhen-spiderman-trong-photoshop-56995n.aspx
You see, using Photoshop is a lot of fun, and whether you’re a designer or not, knowing and using Photoshop very useful.
Related keywords:
I love spiderman in Photoshop
I understand people well, the way I treat people,
Source link: How to create Spiderman text in Photoshop
– Emergenceingames.com



