Tools will assist in finding the right fonts, developing color palettes, discovering and creating inspirational images, customizing graphics, measuring elements, and analyzing pages.

Chrome Extensions for Web Design
1. Pixlr Editor is a browser photo editor for complete control over the quality of your images, including layers and effects. It contains advanced features commonly found in PC graphic design applications, such as layers, lasso tools, brush controls, clones, and filters.

Utility Links: Pixlr Editor for Chrome
2. ColorZilla is a utility that allows you to read colors from any point in the browser. Adjust the color, and then paste it into another program, CSS gradient generator, palette viewer with 7 preset palettes, etc.
Utility Links: ColorZilla for Chrome
3. Palette Creator Allows you to create a palette from any image for further use during creation. Just right click on the image and choose the option of Palette Creator.
Utility Links: Palette Creator for Chrome
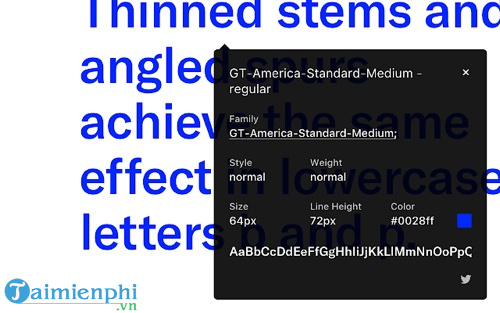
4. WhatFont lis the simplest utility to recognize fonts on web pages. It will quickly get information about the font of the text you are hovering over. However, WhatFont failed to detect the fonts in the pictures.

Utility Links: WhatFont for Chrome
5. Font Changer allows users to change the font on any web page to among 500 choices from Google Web Fonts. You can set a font for all web pages or a special font for specific ones.
Utility Links: Font Changer for Chrome
6. Evernote Web Clipper helps you save interesting information and images on the web to your Evernote account. It will save any web page you want, emphasize the most important content, annotate, take screenshots and have access to the content whenever and wherever you need it.
Utility Links: Evernote Web Clipper for Chrome
7. Amino is a live CSS editor for writing persistent user stylesheets. It allows saving and syncing custom styles to your Google account; access them from multiple computers; Customize page appearance and fix rendering errors.

Utility Links: Amino for Chrome
8. Stylebot allows you to manipulate the appearance of web pages with custom CSS. You can select an element and choose the changes you want to make from the editor like changing the font, color, margins, visibility, etc.
Utility Links: Stylebot for Chrome
9. EnjoyCSS is a free online CSS3 generator that allows you to adjust graphic styles on the fly, with no coding required. You can perform two and three dimensional transformations, complex transitions, linear and radial gradients, text shadows, etc.
Utility Links: EnjoyCSS for Chrome
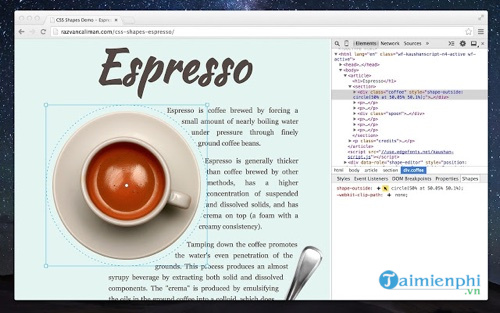
9. CSS Shapes Editor is an interactive editor for creating and adjusting CSS shape values for a selected element.

Utility Links: CSS Shapes Editor for Chrome
10. Dimensions is a tool for measuring items on the screen, such as area boundaries, images, input fields, buttons, videos, text, and icons. It can also measure mockups.
Utility Links: Dimensions for Chrome
11. Eye Dropper is an extension part to pick a color from your website, color picker or color history.
Utility Links: Eye Dropper for Chrome
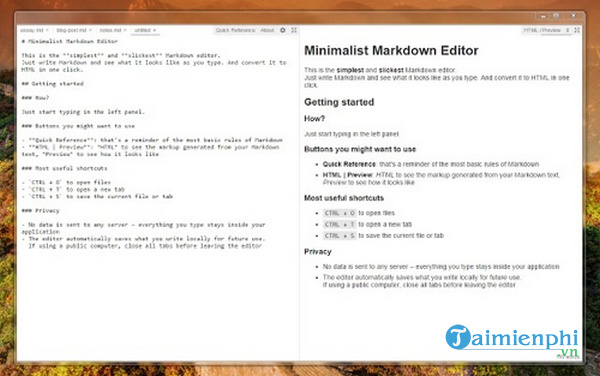
12. Minimalist Markdown Editor is a simple, handy Markdown editor. Just write Markdown text and check back as you type. In addition, the utility also supports one-click HTML conversion, persistent tabs, offline functionality, etc.

Utility Links: Minimalist Markdown Editor for Chrome
13. Built With Technology Profiler is a tool that allows you to determine what technology a website is built with. When on a website, click the BuiltWith icon to see all the technologies used.
Utility Links: BuiltWith Technology Profiler
14. Search Stackoverflow is a forum for questions and answers on a variety of coding topics. The community of users asks and answers questions, votes on reviews, and edits content.
Utility Links: Search Stackoverflow for Chrome
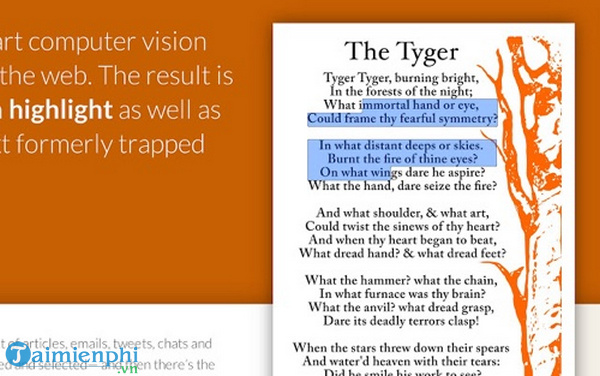
15. Project Naptha is a tool to highlight, copy, edit and even translate text from any image on the web.

Utility Links: Project Naptha for Chrome
16. Web Developer Checklist for web developers contains useful practical information along with links to supporting documentation.
Utility Links: Web Developer Checklist for Chrome
17. Checkbotallows crawling of hundreds of websites on issues related to search engine optimization, speed, and security quickly. It also has a free service plan that checks 250 URLs of each website.
Utility Links: Checkbot for Chrome
18. Web Developer support adding a toolbar button with different web development tools. This is part of the web developer extension for the Firefox browser.
Utility Links: Web Developer for Chrome
19. StayFocusd specify time limits for specific websites. Once the allotted time has expired, you will not be able to access the websites you have blocked for the rest of the day.

https://thuthuat.taimienphi.vn/tien-ich-chrome-mo-rong-cho-thiet-ke-web-55217n.aspx
Utility Links: StayFocusd for Chrome
Source link: Chrome Extensions for Web Design
– Emergenceingames.com
