Adobe Photoshop is one of the most famous applications of Adobe, one of the most famous graphic design software companies in the world today. In addition to editing and creating effects for photos, Photoshop CS6 can also create impressive animations like Easy GIF Animator., One of today’s professional gif image creation software, you can use Easy GIF Animator to compare the animation function on Photoshop CS6.
How to Create Animations on Photoshop CS6:
In this illustration, Taimienphi will give a specific example by creating animations with the words “Emergenceingames.com“. You can also create animations from photos in your gallery in a completely similar way as below, just replace the words “Tai”, “mien”, “phi”, “.vn” below. with your photos.
* First you need to Download and install Photoshop: Download Photoshop
Photoshop CS6 version here: Download PhotoShop CS6
Step 1: Create a new Photoshop file:
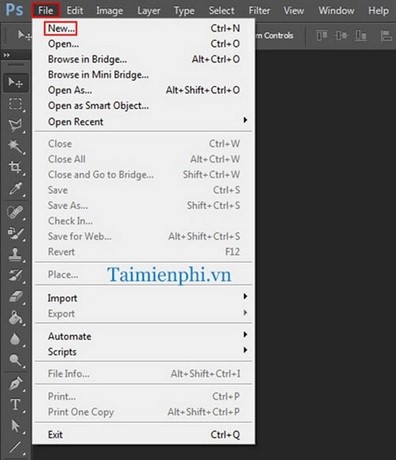
You click File > New or press the key combination “Ctrl+N” To create a new photoshop file:

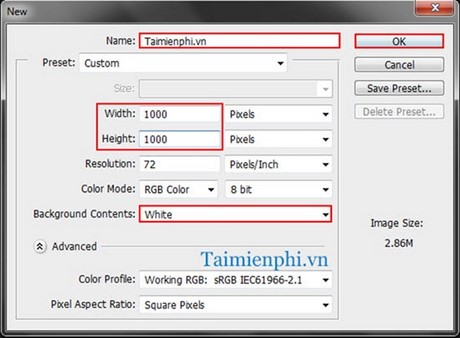
In the new window that appears, enter the following basic file information:
– Name: Filename
– Width: Width
– Cao: Height
– BackgroundContents: Background color
Then click “OK” to continue:

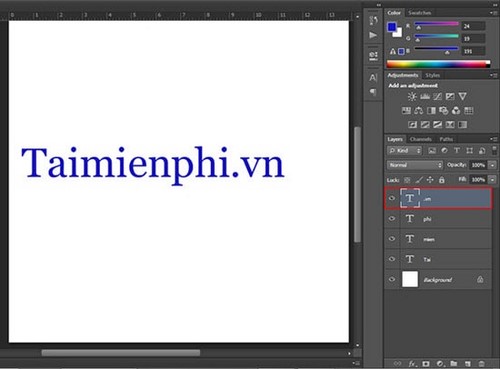
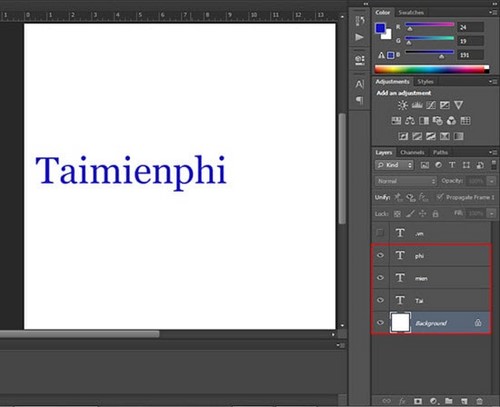
Step 2: Create 4 different text layers for the words “Tai”, “mien”, “phi”, “.vn”:
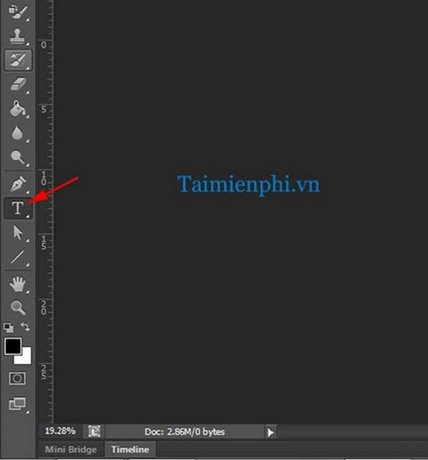
You left click on the T-shaped icon on the toolbar or press the shortcut “BILLION” on the keyboard:

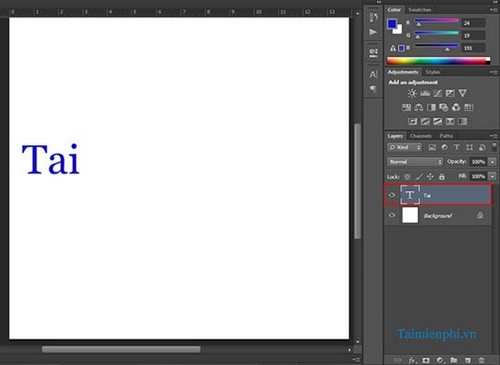
Next, click on the design area and enter the word “Ears“. Now a text layer corresponding to this text will appear on the right:

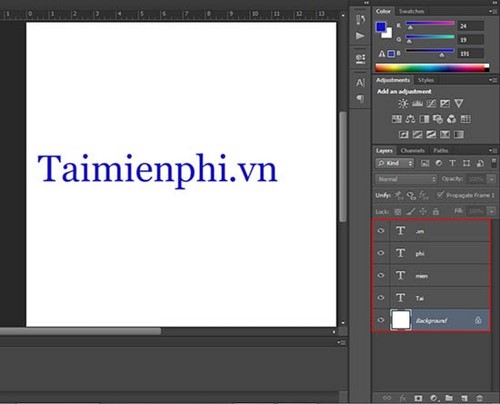
Similarly, you create 3 more text layers for the text “mien“, “fly“, “.VN” and put these words close together as shown:

Step 3: Create Frames:
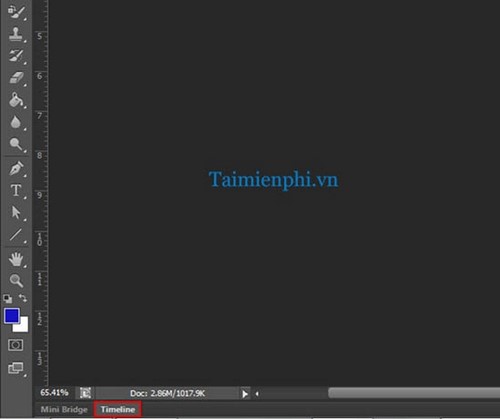
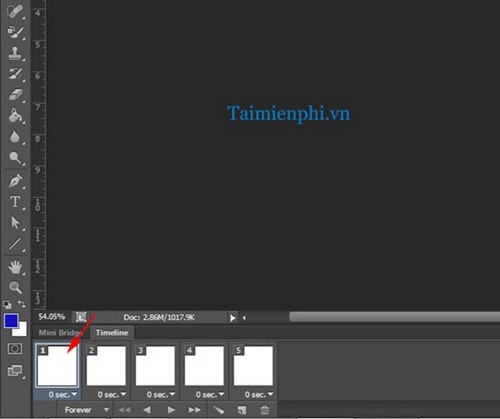
You choose Windows > Timeline on the menu bar or double-click directly on the box that says “Timeline” in the lower left corner as shown:

Attention: If your computer uses Photoshop version 10.0 or higher, go to the menu Windows > Animation to open the Animation instead of opening the Timeline. And if you use Photoshop 9.0 or earlier, you just need to use the key combination “Ctrl+Shift+M” to open Image Ready.
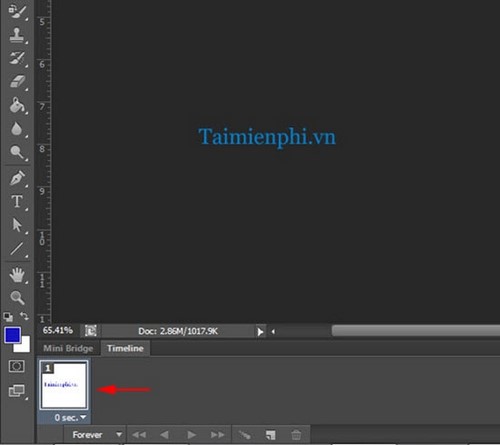
Now the frame containing the Frame will display:

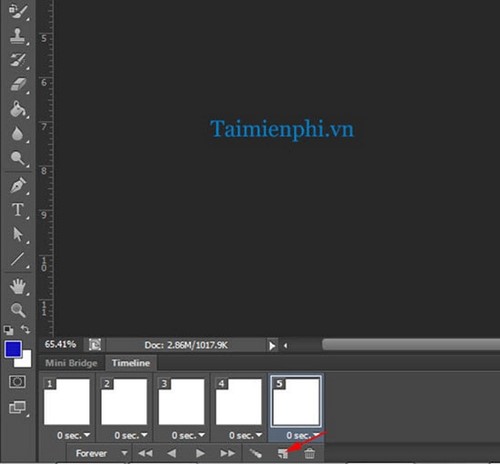
You click 4 times on the icon dulicates selected Frames square shape folded at an angle right next to the trash can icon as shown to create 4 Frames similar to the current Frame corresponding to the 4 text layers just created above:

Step 4: Display settings of layers to animate:
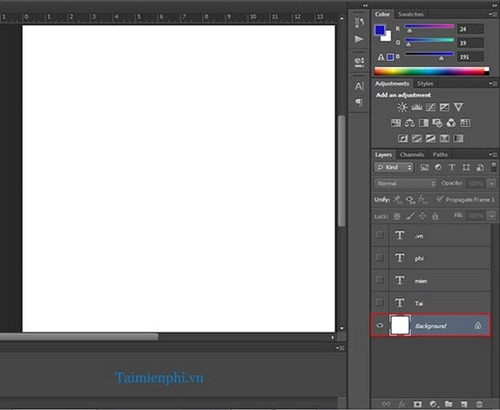
You left click to select Frame 1:

Then you turn off the visibility (turn off the eye icon) of the text layers in the right layer pane, just to show the layer. Background:

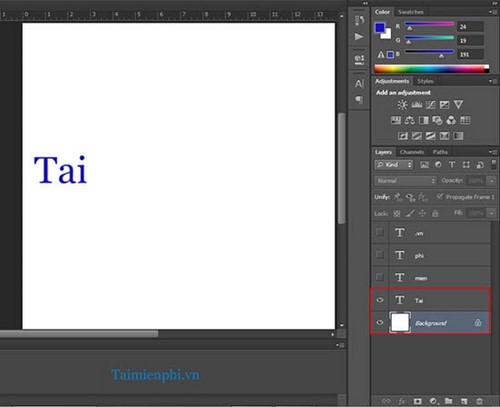
Similarly, you select Frame 2 and to display the background layer and the first text layer with the text “ears“:

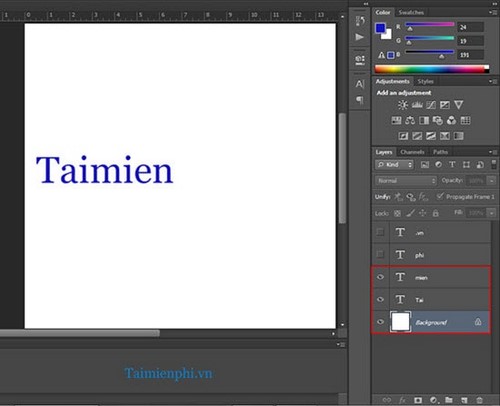
Frame 3 display Background with 2 text layers of the text “Ears” and “mien” same picture:

Frame 4 display Background with 3 text layers of the text “Ears“, “mien” and “fly“:

Frame 5 with all 5 layers shown below. Now you have installed the display of text layers corresponding to the frames for the animation process:

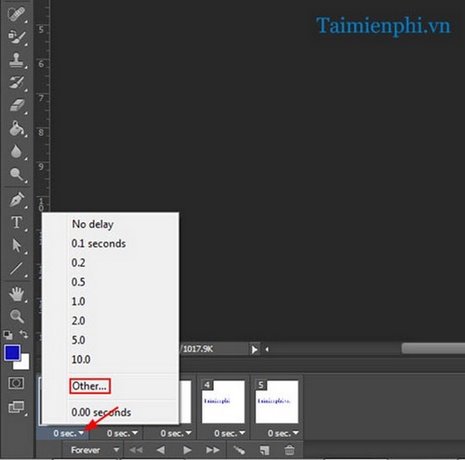
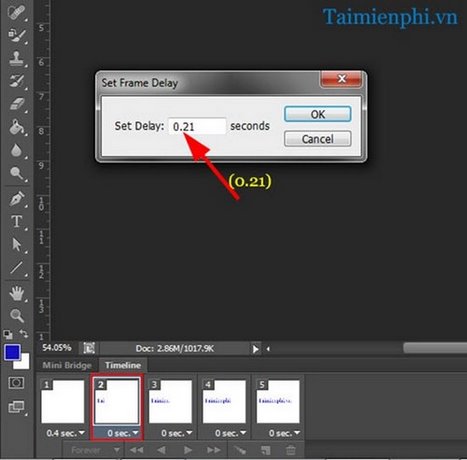
Step 5: Set display time of Frames:
You click on the downward triangle and select the default display time intervals or select “Other” to fill in an arbitrary other time level:

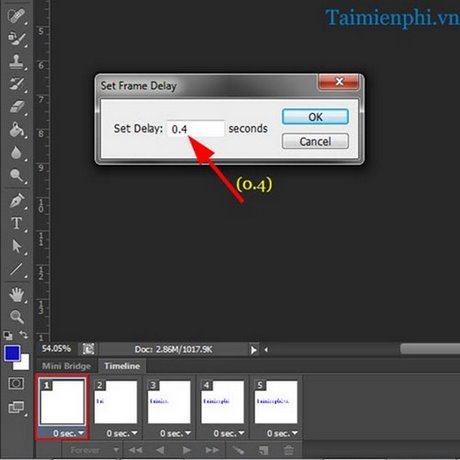
For example, here Frame 1 is selected by Taimienphi to display time of 0.4 seconds. This time is set depending on whether you want the animation to run fast or slow:

Similarly, choose the display time for the remaining 4 Frames, for example, here all these Frames Taimienphi choose together is 0.21 seconds:

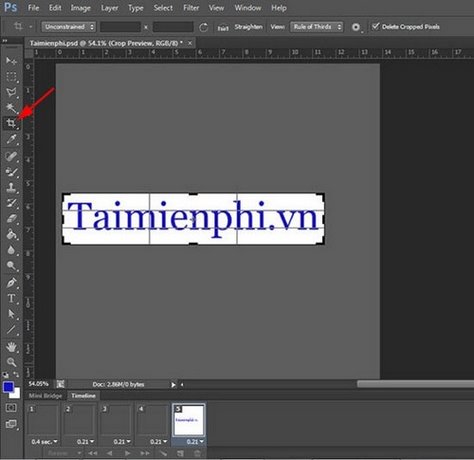
To get the Background to fit the size of the text you type, you use the tool Crop Tool. You use the left mouse button to select the crop area and then press “Enter” to crop the background to fit the text:

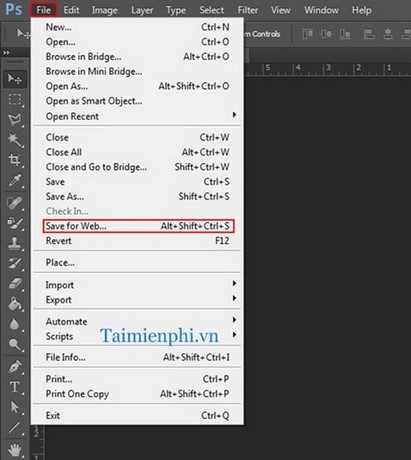
In the end you choose File > Save for web or press the key combination “Alt+Ctrl+Shift+SHIFT” to save the animation file:

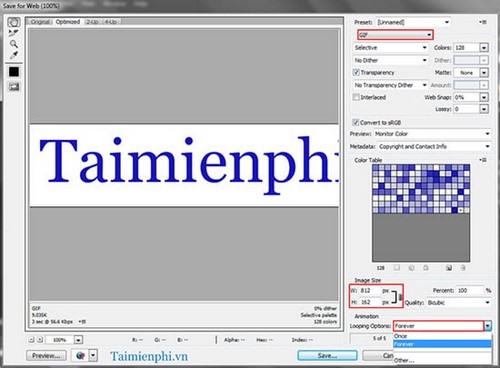
You choose the image style is GIF and select the desired image size.
In the Looping Options:
– Forever : Let the animation run forever.
– Other : Let the animation run for a specific number of repetitions.

And this is the result of the animation that Taimienphi has just illustrated for you, so we have finished creating the animation on Photoshop CS6.

https://thuthuat.Emergenceingames.com/tao-anh-dong-tren-photoshop-cs-6-cach-tao-anh-dong-gif-12360n.aspx
Above Taimienphi showed you how to create animations on Photoshop CS6 from simple text. Through this article, we have better understand the outstanding capabilities of Photoshop not only to edit photos in JPG, PNG, … but also to create impressive animation files. . In addition, you can also create gif images with Photoshop CS5 or other Photoshop versions. Taimienphi also has instructions for creating animations with websites or other software such as Makeagif or PhotoScape, you can refer to the instructions on how to create animations. create animation online with Makeagif and another article is also related to designing GIF images with that software create GIF animation with PhotoScape to understand more.
Related keywords:
I’m dong on photoshop
I’m Gif in Photoshop, How I’m Gif,
Source link: Create animations in Photoshop CS6, make GIFs in CS6
– Emergenceingames.com
