In previous articles, readers and Emergenceingames.com learned about REPL Terminal in Node.js, as well as how to create applications in Node.js? In the next article below, let Emergenceingames.com learn and get acquainted with Express Framework in Node.js.
Express Framework in Node.js is built the way it works within the Node.js web application framework, providing a powerful feature set for building single-page, multi-page web applications as well as web applications. future.

Getting Started with Express Framework in Node.js
Refer to the following article of Emergenceingames.com to learn and familiarize yourself with Express Framework in Node.js.
1. What is Express.js?
Express.js is a Node.js web application server framework, specifically designed for building single-page, multi-page web applications as well as hybrid web applications, and has become the standard framework for Node. js.
Express is the backend of the MEAN stack. MEAN is free and open source JavaScript software, used to build dynamic websites and web applications containing the following components:
1. MongoDB – Standard NoSQL database.
2. Express.js – Default web application framework.
3. Angular.js – JavaScript MVC framework used in web applications.
4. Node.js – Framework used in scalable server and network applications.
The Express.js framework makes it easier to develop applications that use to handle many types of requests such as GET, PUT and POST and DELETE requests.
2. Install and use Express
Express is installed through the Node Package manager. By opening the command line utility and entering the command below:
npm install express
The above command will ask Node package manager to download and install express modules.
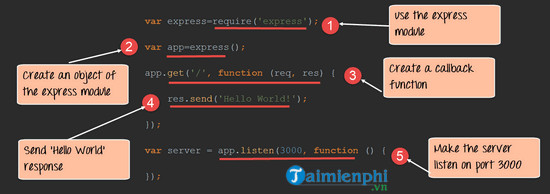
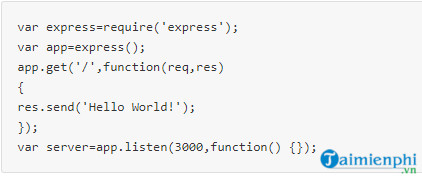
Next use the Express Framework just installed above and create a simple Hello Word application:
The application will create a simple server module, listening on port number 3000. In this example if a request is made through a web browser on this port, the server application will send a ‘Hello’ World response to the server. client machine.


In the above code:
1. The first line uses the require function to include the express module.
2. Before we start using express module, we need to create an object of express module.
3. Here we will create a callback function. This function will be called anytime when the user browses to the created web application’s root directory, which is http://localhost:3000
4. In the callback function, the Hello World string is sent back to the client. The “res” parameter is used to send content back to the web page.
5. Use the listen function so that the server application listens for client requests on port number 3000. Or you can specify any available port number.
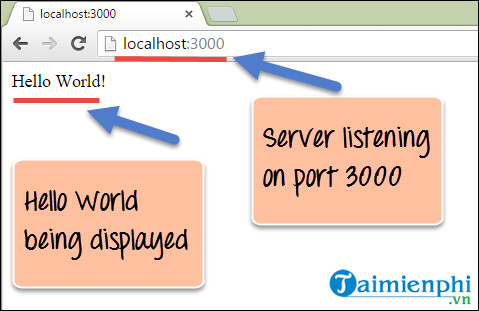
If the above command is executed successfully, the output will look like below when you run the code in the browser:

From the output:
– It can be clearly seen that if we browse the web to the URL of localhost on port 3000, the string Hello World will show up on the page.
– In this code, we specifically mention the server to listen on port number 3000, so we can see the output when browsing to this URL.
3. What is a route?
Route refers to defining how an application responds to a client request to a particular endpoint.
For example, the client can make http GET, POST, PUT or DELETE requests to different URLs, such as one of the URLs shown below:
http://localhost:3000/sach
http://localhost:3000/sinhvien
In the example above:
– If a GET request is made for the first URL, the response will be a list of different types of books.
– If a GET request is made for the 2nd URL, the response will be a list of students.
– Based on the URL visited, another function on the web server will be called and the response will be sent to the client. And this is called the route concept.
Each route can have one or more handler functions, which are executed when the route is matched.
Here is the general syntax for a route:
app.METHOD(PATH, HANDLER)
In there:
– app is a variant of the express module.
– METHOD is the HTTP request method (GET, POST, PUT or DELETE).
– PATH is the path on the server.
– HANDLE is a function to be executed when routes are matched.
Refer to the example below to better understand the route. In this example we will create 3 routes:
1. Route A /Node displays the string “route dan Node” if the route is accessed.
2. Route A /Angular displays the string “Angular direction” if this route is accessed.
3. A default route will display the string “chao mung den voi Emergenceingames.com”.
Basically, the code that Emergenceingames.com uses will still be the same as the code in the previous examples. The following code is an add-on to show how the route is implemented:
var express = require(‘express’);
var app = express();
app.route(‘/Node’,get(function(req,res)
{
res.send(“huong dan Node”);
});
post(function(req,res)
{
res.send(“Huong dan Angular”);
});
put(function(req,res)
{
res.send(‘ welcome to Emergenceingames.com ‘);
}));
In the above code:
1. Here we define a route if URL http://localhost:3000/Node
This function has 2 parameters:
– The main parameter that we use is the “res” parameter, which is used to send information to the client.
– The “req” parameter has information about the requests made. Sometimes additional parameters may be sent as part of the request being made, so the “req” parameter can be used to find the additional parameters sent.
2. Use the send function to send the string “huong dan node” back to the client if the Node route is selected.
3. Here we define a route if URL http://localhost:3000/Angular
4. Use the send function to send the string “Angular instructions” back to the client if the Angular route is selected.
5. This is the default route selected when the user browses to the application’s route – http://localhost:3000
The output has the following form:

From the output:
– If you browse to the URL of localhost on port 3000, you will see the string “chao mung den Emergenceingames.com” displayed on the page.
– In the above code we mentioned the default URL to display in this message.
– If the URL changes to /Node, the corresponding Node route will be selected and the string “huong dan Node” will be displayed.
– If the URL is changed to /Angular, the corresponding Node route will be selected and the string “Huong dan Angular” will be displayed.
4. Create Web Server Template with Express.js
From the example above, you can see how we decide what output to display based on the route. This type of route is used in most modern web applications. Another part of the web server uses templates in Node js.
If you want to create Node applications quickly, the simplest and easiest way is to use application patterns. In the example below, Emergenceingames.com will take an example of the jade framework for templates.
Install Jade through Node Package manager. To do this, enter the command below into the command line:
npm install jade
The above command will ask the Node package manager to download and install the Jade module.
Note: Latest Node jade version is deprecated, we use pug instead.
Use the newly installed jade framework and create some basic templates:
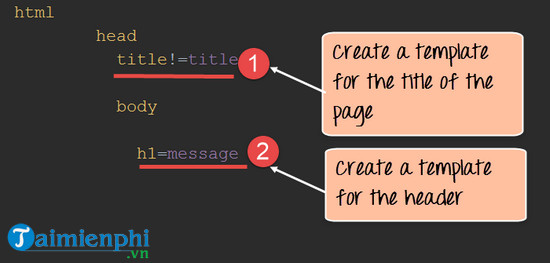
First create a jad template. Create a file named index.jade and insert the following code in it:

In the above code:
1. Here we define the title of the page to be changed to any value when this template is called.
2. The text in the header tag will be replaced to any value via the jade template.

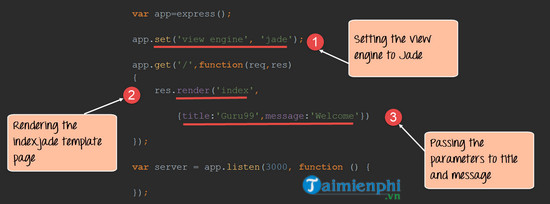
var express=require(‘express’);
var app=express();
app.set(‘view engine’,’jade’);
app.get(‘/’,function(req,res)
{
res.render(‘index’,
{title:’Guru99′,message:’Welcome’})
});
var server=app.listen(3000,function() {});
Explanation of the above code:
1. First to specify the application the “view engine” will be used to display the templates. So we will use jade to display the templates.
2. The render function is used to render a web page. In this example is showing the template (index.jade) that was created earlier.
3. Convert the Guru99 and Welcome values to the title and message parameters respectively. These values will be replaced with the “header” and “message” parameter values declared in the index.jade template.
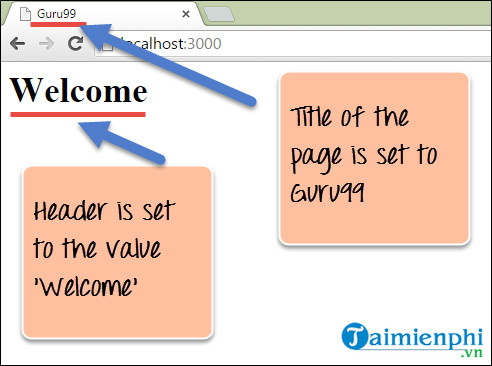
If the above command is executed successfully, the output will be displayed when you run the code on your web browser.

From the output:
– We can see the title of the page is set to Guru99 and the header is set to Welcome.
– This is because the jade template is called in the Node js application.
So above, readers have just joined Emergenceingames.com to learn and get acquainted with Express Framework in Node.js. Basically Express Framework is the most popular framework used in the development of Node.js applications, and integrated on top of the leading node.js frameworks, supports tracking of server-based applications.
https://thuthuat.Emergenceingames.com/lam-quen-voi-express-framework-trong-node-js-43610n.aspx
Routes are used to redirect the user to other parts of the web application based on the request made. The response for each route may vary, depending on what is displayed to the user. Templates are used to effectively insert content. Jade is one of the most popular template engines used in Node.js applications.
Related keywords:
familiar with express framework in node js
Get familiar with Express Framework in Node.js, Express Framework in Node.js,
Source link: Getting Started with Express Framework in Node.js
– Emergenceingames.com
